
お客様の中には「今のホームページが古く感じて・・」と
リニューアルを考える方も少なくありません。
今では当たり前になっているホームページも
10数年前は目新しいもので、ホームページを持っている企業様も数少ない時代でした。
10年前と比べると、デザイン傾向はもちろんのこと、
取り入れるシステムやスマートフォンなど、、どんどん「新しいモノ」が出来ています。
ホームページ(Web業界)は、どちらかというと流行りに敏感な業界だと思いますので、
その「新しいモノ」が取り入れられるスピードも早いと感じます。
そうなると、10年・8年・・へたすると2~3年前のホームページも
「古く」感じる方も少なくないのではないでしょうか。
では、一体皆さんはどの段階で自分のホームページを「古く」感じるのか・・。
もちろん「古いからダメ」というわけではありませんが、
一度ご自身のホームページを見直してみるのも、
新しい一歩を踏み出すチャンスでもあります。
ということで、今までのホームページの傾向ってどんなものだったか?
振り返ってみましょう^^
■ レイアウトが左
表示が真ん中ではなく左に寄っているホームページ。
最近では見掛けることも少なくなってきました。。
昔は多かったですね。
■ サイトの幅が狭い
今ほどワイド画面なPCも少なかった以前は
サイトの幅もそれに応じて作成していました。
基準値というものはありませんが、
だいたい全体を700~750pxでまとめているホームページが多かったです。
最近ではワイドなPCも増え、それに合わせて
全体を1100~1200px程に広げているサイトをよく見かけます。
画面幅に応じたフルサイズのホームページも多くなってきましたね。
■ フラッシュ
ホームページが動いてる!
この動きめっちゃすごい!
と初めて動きのあるホームページを見たときは感動し、
見よう見まねで作ったのを覚えています。
そのころはその「動き」を「フラッシュ」というソフトで作成していました。
これはiPhone・iPadが出て、
iPhone・iPadでは表示されないという理由から、
徐々に減ってきましたね・・。
最近では「動き」をjavascriptやCSSで対応するようになってきました。
お持ちのホームページはiPhone・iPadでもきちんと表示されていますか??
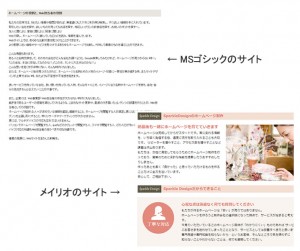
■ フォントや画像
標準フォントを「MSゴシック」で表示させているサイトや
画像をたくさん張り付けているサイトが多かったですが、
最近では「メイリオ」や「ヒラギノ」
また「Webフォント」を利用しているサイトも多くなってきました。
「メイリオ」や「ヒラギノ」は、「MSゴシック」に比べて
柔らかく上品な雰囲気になり、個人的には「MSゴシック」よりも読みやすく感じます。
Webフォントは通常のフォントに比べデザイン性があります。
SEO(検索エンジン最適化)にも有利になるよう
画像をテキストに置き換えて利用することも多くなってきましたね。
===
いかがでしたでしょうか。
今回はレイアウト(見ため)に絞ってホームページを振り返ってみました^^
皆さんがお持ちのホームページはどれかに当てはまりますか??