
前回は、Webサイトの中でもトップページの構造について説明しました!
今回は、webサイトのデザインにおける
機能や効果に目を向けていきたいと思います。
この記事の目次
●ロールオーバー
画像にポインターを乗せると、色が変わったり、
画像が変わったりすることがありますよね!
これをロールオーバーと呼びます。
この機能によって、画面に動きが出るので
ユーザーの興味を引くことができます。
キューブのWebサイトのグローバルメニューに
ポインターを乗せてみてください!
アイコンや文字の色が少し変わるようになっています。
●アコーディオン方式
こちらは、
ハンバーガーメニューとは、コンピュータの操作画面におけるメニューの表示形式の一つで、「≡」の字に似た3本の横棒が縦に並んだアイコンを画面の隅に常に表示し、これを利用者がタッチやクリックすると主要な操作メニューが出現する方式。
https://e-words.jp/w/%E3%83%8F%E3%83%B3%E3%83%90%E3%83%BC%E3%82%AC%E3%83%BC%E3%83%A1%E3%83%8B%E3%83%A5%E3%83%BC.html
アコーディオンを思い出してください!
あんな風に、必要なときにはビヨーンと伸びる機能になっています。

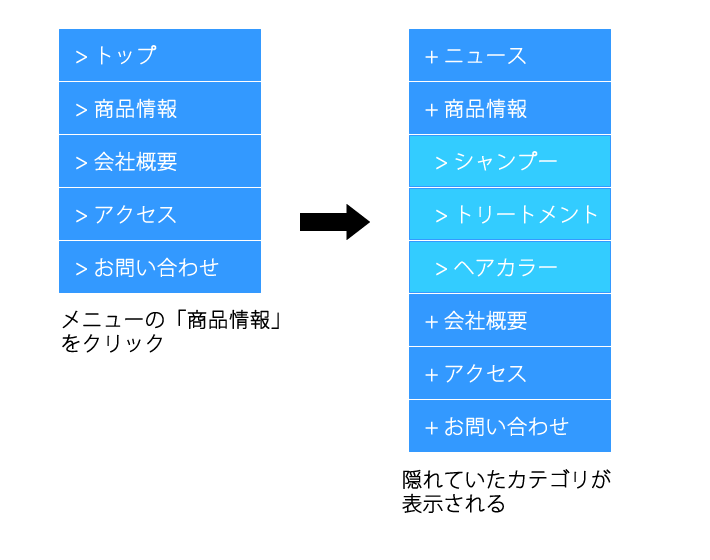
例えばこのように、メニューの「商品情報」をクリックすると
詳しいカテゴリが表示されたりします。
スマートフォンサイトのように情報量をしぼらないといけないときなど、
アコーディオン方式を用いれば、ユーザーが欲しい情報だけさらに詳しく見せることができます。
●パララックス効果
なかなか聞きなれない言葉ですね!
Webデザインにおけるパララックスは、スクロールといった動作に応じて、
複数のレイヤー(層)にある視覚要素を異なるスピードで動かすことで視差を生み出し、
立体感・奥行きを演出する手法のことを指します。(MICROWAVE 2013/12/02「パララックス」をはじめとする「スクロールエフェクト」の魅力とは
http://www.micro-wave.net/column/technology/parallax.php
より引用)
説明だけ聞いてもかっこいいですね(笑)
こちらのWebサイトを見てみましょう!
スクロールしていくと、これまでのWebサイトとは全く違う感覚ですよね!
ページを降りていく感覚がないなと思っていると横にスクロールしてみたり・・・
このWebサイトもパララックス効果を使っています。
http://www.muji.com/jp/airpurifier/
このように、遊び心のあるWebサイトはついつい見てしまいます!
ユーザーの滞在時間をのばすのに効果的です。
以上今回は、
【ロールオーバー、アコーディオン方式、パララックス効果】
の3語のご紹介でした(^^)



