今回は、Webサイトの構造について、2015年4月23日 10:23 AM
この部分は○○という名前で、こんな役割がある!ということを
ご紹介していきます♪
今回はまずトップページの構造について解説いたします。
では、サクサクいきたいとおもいます!!
今回はキューブのWebサイトを参考にみていきましょう。
●ヘッダー
ヘッダとは、データや文書の本体の先頭に付け加えられる、そのデータや文書自体についての情報を記述した部分のこと。
https://e-words.jp/w/%E3%83%98%E3%83%83%E3%83%80.html
Wordのソフトを使っているときにも「ヘッダー」ってありますよね!
文章を打っている枠外に、日付やタイトルをつけて、
それが1ページ目、2ページ目、3ページ目と共通で
付いていくような・・・

キューブのWebサイトの一番上の部分ですね。
会社のロゴや、共通のメニュー、お問い合わせ先などが配置されていることが多いです。
Webサイトでは一番最初に表示され、目に入るので大事な部分ですね。
どのページでも共通で表示されることが多いです。
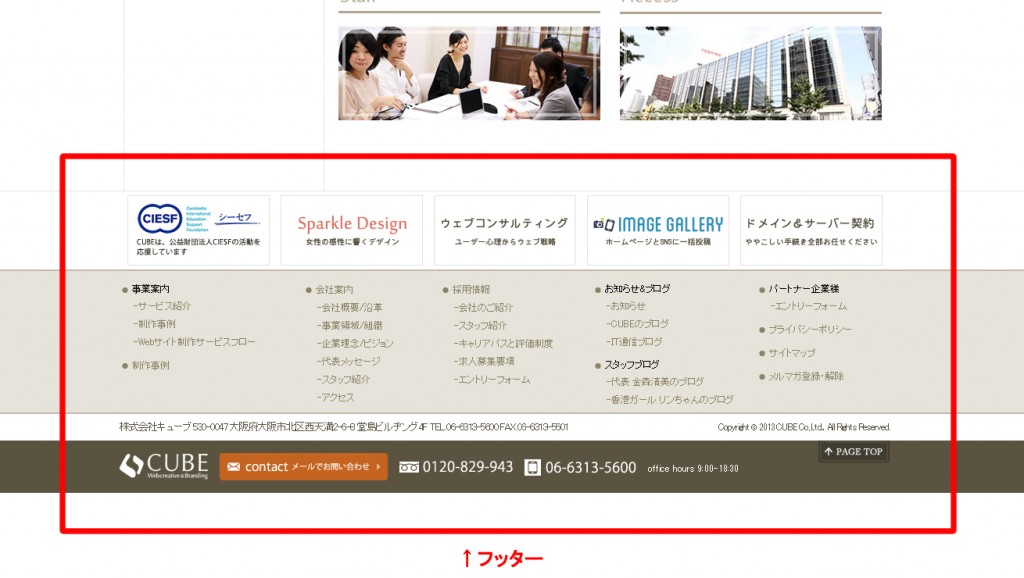
●フッター
ヘッダーがあればフッターがあります。
Webサイトの一番下の部分ですね。
こちらも全ページ共通のことが多いです。
「もっと情報がほしい!」とか「じゃあ連絡してみよう!」
と思ったとき、次のアクションを取りやすくするための内容が詰まっています。
「もっと情報が欲しい」ユーザーのために、サイトのページ一覧である「サイトマップ」をのせたり、他に読んで欲しいページをバナーにしたり
「じゃあ連絡してみよう」と思ってもらえたユーザーが
すぐに連絡できるよう、連絡先を載せたり、お問い合わせフォームへのボタンを
設置しています。
●グローバルメニュー(グローバルナビゲーション)
グローバルナビゲーションとは、Webデザインにおける要素のうち、Webサイト内の各ページに共通して設置されるサイト内の各コンテンツを案内するためのメニューのことである。
https://e-words.jp/w/%E3%82%B0%E3%83%AD%E3%83%BC%E3%83%90%E3%83%AB%E3%83%8A%E3%83%93%E3%82%B2%E3%83%BC%E3%82%B7%E3%83%A7%E3%83%B3.html
キューブのWebサイトでは、ヘッダーの中のロゴの横に設置されています。

どのページにいるときも、主要なページにとべるように設置しています。
例えば、サービス紹介をみているときに、
「キューブで働いている人はどんな人だろう・・・?」と思えば
グローバルメニューの「会社案内」をクリックして、
そこからスタッフを見ることが出来ます。
もしグローバルメニューがなかったら、
行きたいページにすぐに行けず、面倒ですね。
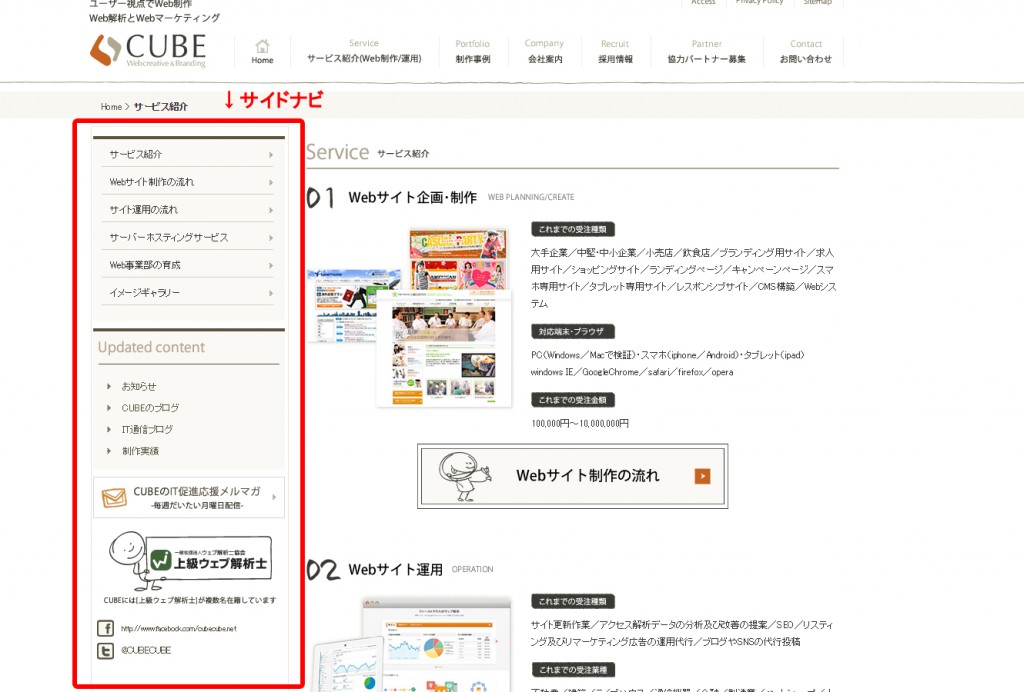
●サイドナビ(サイドバー、サイドメニュー)
こちらは名前から想像がつきますね!

コンテンツの横にあるメニューです。
グローバルメニューより、更に詳しいメニューになります。
例えば、キューブのサイトのグローバルメニューにあった「サービス紹介」ページからは、
さらに「Webサイト制作の流れ」、「Webサイト運用の流れ」といった
さらに詳しいページにとぶことができます。
そういう、ページをまとめたものが、サイドメニューには入ります。
こちらは、違うページを見るたびにページに合わせてメニューが変わったりします。
●ファーストビュー
ファーストビューとは、Webページが画面に表示された際に、最初に画面内に表示された領域のこと。スクロールなどの操作をしなくても見ることができる範囲で、最も重要な内容を配置するべきとされる。
https://e-words.jp/w/%E3%83%95%E3%82%A1%E3%83%BC%E3%82%B9%E3%83%88%E3%83%93%E3%83%A5%E3%83%BC.html
ページを見るときの画面のサイズにもよりますが、キューブのサイトではこの部分ですね

Webサイトに訪れた人の目にパっと入る部分なので、
会社が一番伝えたいことであったり、ユーザーが必要としている情報であったり、
「もっとほかのページも読みたい!」と思わせるコンテンツを設置する必要があります。
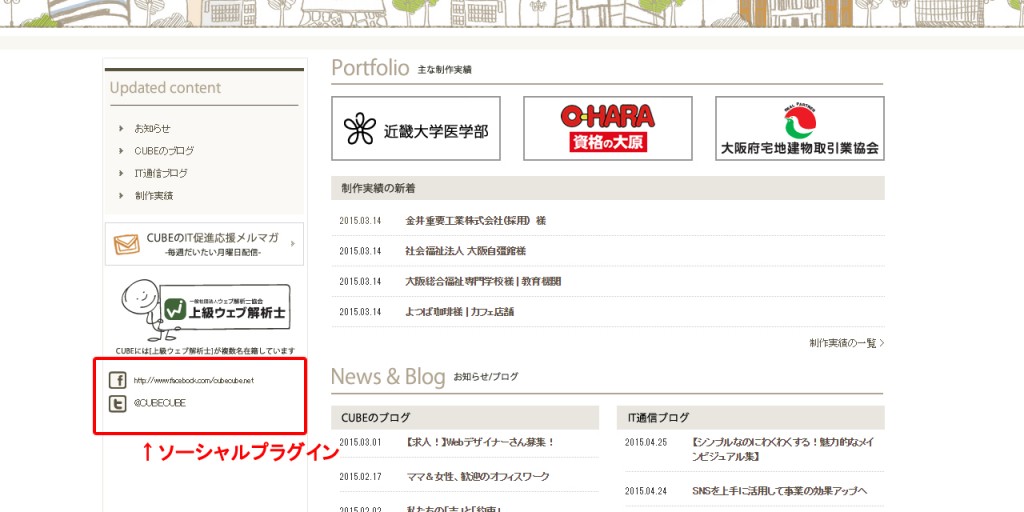
●ソーシャルプラグイン
最近導入しているWebサイトが多いですね!
いわゆる企業の持つSNSサイトへ導入するためのボタンです。

ヘッダーやフッターについている場合もあります。
Facebookやtwitter、InstagramなどのSNSを用いた広報活動を行う企業にとって、
Webサイトに来た人にはぜひSNSも見てもらいたいですよね。
今回は
【ヘッダー、フッター、グローバルメニュー、サイドナビ、
ファーストビュー、ソーシャルプラグイン】
の6語を紹介しました!
次回は、トップページだけでなく
詳細ページまで広げてみていきたいと思います(^^)
お楽しみに!