
株式会社キューブの小田です。
主にはフロント業務とWebマーケティングを担当しています。
アクセス解析運用なんてしてますと、現状把握はもちろん必要なんですが、
皆さんが望んでらっしゃるのは未来の話。
「今、こんな状態ですよー」「ここが問題点です!」
と言っても、皆さんの興味は
「っで、何すりゃいいの?」
だと思います。
なので、ここから数回「○○したいシリーズ」を掲載していきます。
改善のご参考までに。。
この記事の目次
1.直帰率を改善したい【○○したいシリーズ】
△目次▽
1、前段
2、直帰率はページごとに考える
3、直帰率改善の2つのポイント
4、まとめ
アクセス解析をすることで「アクセス数」が増えることはありません。
あくまでも解析なので、アクセスしてくれたユーザーの動きを改善することがメインです。
その中で最もわかりやすい数値が直帰率です。
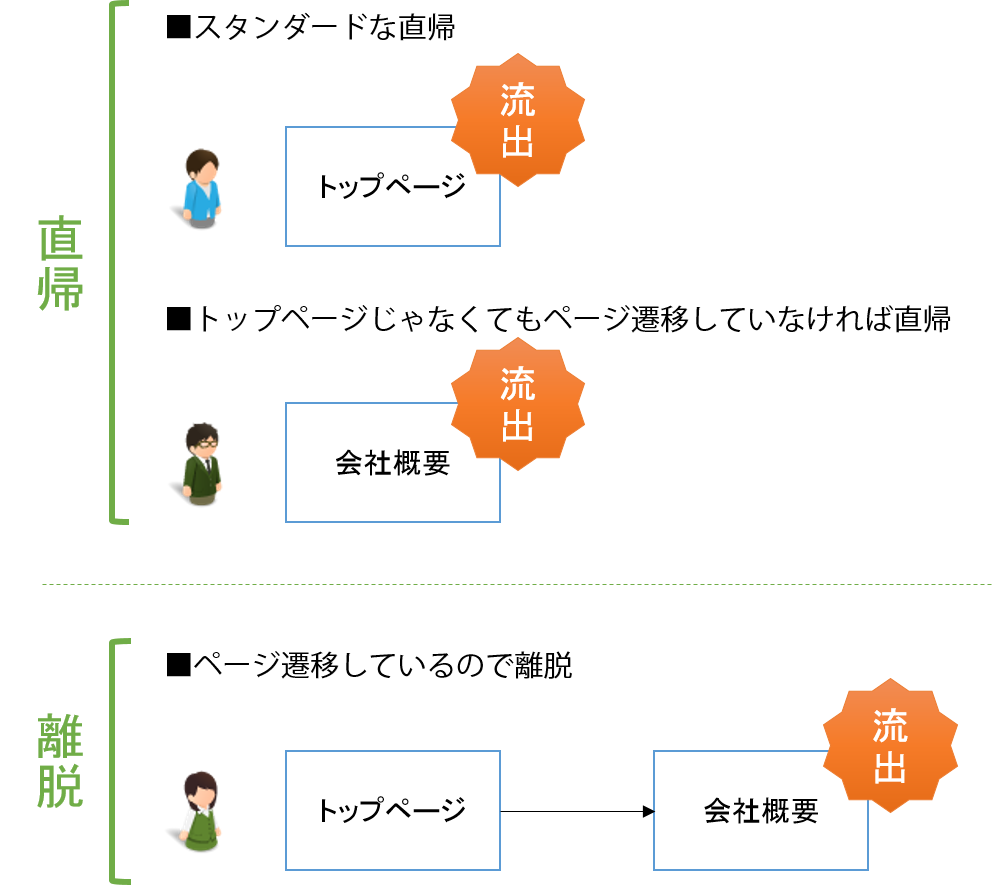
直帰率:
ユーザーがホームページに訪れてから、次のページを閲覧することなく離脱すること
離脱率とは違うので要注意!
直帰率と離脱率が混在しちゃってる方も多いので、ここでおさらいを。。

どのページから入ってきたとしても、
1ページで終わった人は直帰、
次のページを見て出ていった人は離脱です。
では、直帰の意味をおさらいしたところで、「どのページを改善するか?」について話を移行します。
直帰率はページごとに考える
トップページとBlog記事では直帰率は当然変わります。
Blog記事の場合、「ユーザーにとって知りたい情報だった」場合、「一定の満足をして直帰」することも多いので、一概に直帰率が高いことがNGだとも言えません。
一般的にはトップページが最も直帰率が低く、Blog記事や企業のアクセスページが最も直帰率が高いことが多いです。
そういう前提で各ページの直帰率を確認してみてください。
■サイドメニュー
→行動
→サイトコンテンツ
→ランディングページ
着目すべきはトップページとトップページに準じるページです。
トップページに準じるページとは
サービス案内トップページ
採用情報トップページ等の重要カテゴリの小トップページと考えてください。
またここでは単純に「直帰率が高いから」で判断してはいけません。
あくまでもランディング(閲覧者が最初に見たページ)であることが前提です。
ホームページによってはほとんどがトップページからの流入である場合もあります。
その場合は対象はトップページのみです。
ランディング数が数セッションしかないページに対して直帰率を改善したところで成果は変わらないので、あくまでもある程度のスケールがあるページを最適化しましょう。
では先ほどの
■サイドメニュー
→行動
→サイトコンテンツ
→ランディングページ
で上位に位置しているページの中で改善が必要そうなページを選びます。
直帰率の高い低いの基準は特にないんですが、60%としましょう。
では以下より具体的な改善策を記載します。
■直帰率改善の2つのポイント
改善策を検討する場合、多くに目を向けてはいけません。
多くに手をつけてしまうと改善後、結局何がよかったのかわからなくなってしまったり、
本質を見失いがちになるので、最初は大きく考えましょう。
1、流入キーワードの確認
必要な情報は以下です。
・対象ページの流入キーワード
確認方法は以下
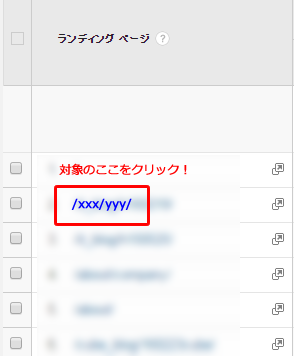
まずランディングページの中から対象ページをクリック

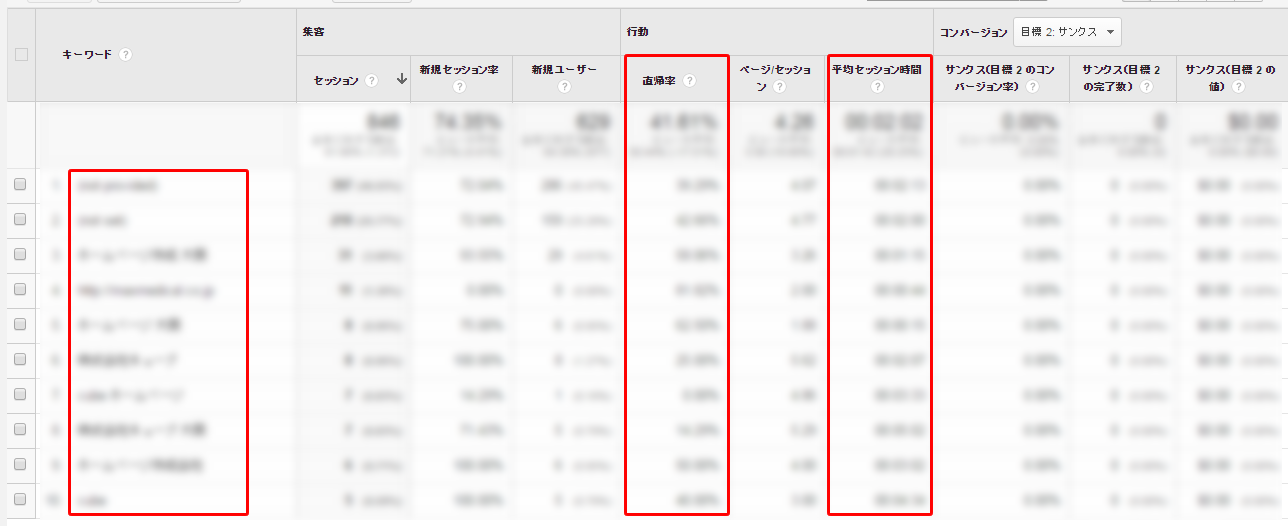
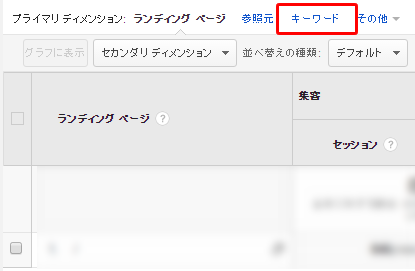
クリックした後、上に表示されるキーワードをクリック
すると下記のような形でそのページにやってきたキーワードが一覧化されます。
特に確認が必要なのは直帰率と平均セッション時間です。
キーワードを調べることで、どんなニーズを持った人がこのページに来訪しているか把握できます。
提供サービスとマッチしたキーワードで来訪されているかどうか確認し、
そのキーワードごとの直帰率と平均セッション時間を確認することで、どのキーワードのユーザーに弱く、強いのかがわかります。
関係性の低いキーワードが多いようであれば、キーワードの再調整が必要です。
2、キーワードとデザインの親和性を確認する
上記で「提供したいサービス(情報)」と「来訪のキーワード」がマッチしているか確認できました。
マッチしていなければ変更するだけなので、簡単なのですが、
難しいのは「欲しいユーザが来訪しているのに、直帰率が高い場合」です。
見た目上、難のあるデザインであれば、
ターゲットに合わせたキレイで見やすいデザインに変更すれば一定の効果を上げますが、
それほど問題があるように見えないデザインの場合は
理論立てて改善するポイントを検討しなければなりません。
■別の単語だけど似ている意味(その一部)の調整
■導線再配置の検討
■別の単語だけど似ている意味(その一部)の調整
言葉にするとわかりづらいので例を挙げます。
弊社でいうと集客したいキーワードは
「ホームページ」「HP」「Webサイト」「Webデザイン」・・・
「制作」「作成」「製作」「構築」・・・
よく使われる「ホームページ」というキーワードは細かく言うと間違いです。
正式名称は「Webサイト」です。
ただ、検索キーワードボリュームが「ホームページ」「HP」が圧倒的に多いので、弊社ではホームページに統一しています。
また、「作る」という意味のキーワードも多くありますが、基本「制作」で統一しています。
このように来訪するキーワードでデザインを統一するだけで、ユーザーのニーズとの親和性が増し、直帰率が低下することも少なくありません。
■導線再配置の検討
キーワード確認で欲しいユーザー層が来ているのであれば、「そのユーザー層が求める情報は何か?」を発想する必要があります。
例えばフィットネスクラブだったとしても
「フィットネスクラブ 大阪 プール」と「フィットネスクラブ 大阪 24時間」
では見せる情報が大きく変わってきます。
プールの場合はメインビジュアルをプールの画像にし、設備紹介ページへ誘導すべきです。
24時間営業のニーズが高い場合はビジュアルに24時間営業を謳い、
プランの紹介への誘導を重視し、ビジネスマンが多いと仮定すると、駐車場の案内なども重視すべきかもしれません。
このようにアクセス層に問題がない場合は、「どのページを次に見せたいのか?」が重要になります。
考え方としては以下。
コアプロセスなんていわれたりもしますけど、
最終的なアクション(問い合わせ、資料請求、購入等)に
至らせるために必要な情報は何なのか?を仮定する必要があります。
この軸を設定すればどのページへの誘導を優先させるべきかが明確になり、ランディングページ(トップページ)だけでなく、各ページに配置する導線(リンク)も明確になります。
この2つ!
アクセスの質とアクセスとの親和性を重点的に改善すれば、直帰率改善に大きく前進します!
まとめ
結局は入口(流入キーワード)と出口(アクションまでのスムーズな導線)の2つです。
アクセス解析はただ眺めていても何も変わりません。
今回の「直帰率」のように具体的な改善ポイントを絞った上で、改善策を発想することで、早期に的確な改善策を想起することが可能になります。
ホームページ担当者の方のご参考までに。