
当社のお客様の中にはホームページを初めて担当するという方も多くいらっしゃいます。
初めてホームページのリニューアル、立ち上げに関わるご担当者様からよくお伺いするのが
「何をしたらいいの?」「これからどういう流れ?」
皆さんが選んだホームページ制作会社さんはプロですので任せていればいいとは思いますが、稀に「前の業者と上手くいかなくて・・・」というお問い合わせも頂きますので、後になって、知らなかった!困った!を防ぐためにご一読頂けましたら幸いです。
今回は弊社の制作手順をベースに
・ホームページ制作会社の作業
・ご担当者様の作業
・Point
を記載していきます。
■制作のフロー目次
0.ヒアリング
1.サイトマップ、お見積もり書、ご提案
ご発注
2.ワイヤーフレーム
3.撮影(任意)
4.デザイン
5.コーディング(プログラム構築)
6.デバック検証
0.ヒアリング
初めてホームページ制作会社がご担当者様にお会いする機会です。
このヒアリングではホームページを「どうしたいのか?」をお伺いします。
例)営業ツールとして使いたい、新サービスを訴求したい、更新を簡単にしたい・・・等々
■ホームページ制作会社の作業
・ヒアリングし、お客様の要望をお伺いする
■ご担当者様の作業
・ぼんやりとでも「どうしたいのか?」を考えておく
☆★Point!!★☆
経営陣でないご担当者様の場合に遭遇するケースですが、上司の方に「見積もり取っといて」とだけ言われている場合があります。
もちろん見積もりを取ることには何の問題もないのですが、「Webサイトをリニューアルして何をしたいのか?」に関しては社内共有しておかれた方が、制作会社から様々な提案を受けることができると思います。
1.サイトマップ、お見積もり書、ご提案
多くのホームページ制作会社は見積もりを工数計算します。
工数計算とは要するに「どのくらい時間がかかるか」ということです。
制作者を何時間稼動させるかで見積もりが決まるので、見積もりを出すためには全体像を考える必要があります。
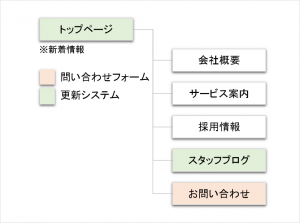
その際によく用いられるのがサイトマップです。
サイトマップ例

上図に見られるようにこのホームページはこのページ構成で完成ですよ。という図です。
また、どこにどんな機能を入れるか・・・も、このサイトマップに記載されるケースが多いです。
上記の場合ですと更新システムがグリーンで、お問い合わせフォームがオレンジですね。
上記を基に見積もりが作成されます。
ご担当者様は業者比較をする際に、このサイトマップをある程度統一させないと比較は難しいのではないでしょうか。
見積もりの根拠となる大事な資料です。
またホームページ制作会社からのご提案もこのタイミングで行われます。
ホームページは安くしようとすれば安くできますし、逆に高くしようと思えば青天井です。
ここで難しいのが、こんな情報もあんな情報も載せた方がいいのでは?こんな機能がついてると便利ですよ!という提案が多ければ多いほど高くなってしまいます。
ただ逆に「安い=時間をかけない」ですので、安すぎるのも問題です。
ご担当者様は本当に必要かどうか。を吟味する必要があります。
■ホームページ制作会社の作業
・サイトマップの作成、お見積もり書の作成、ご提案
■ご担当者様の作業
・掲載内容(ページ)、機能の取捨選択
☆★Point!!★☆
何が必要で必要でないかよくわからないという方は一つ基準を決めましょう。
ここで重要なのが「目的」
例えば「お問い合わせを獲得したい」という「目的」があるのであれば、
「この情報(ページ)はお問い合わせを獲得する上で必要か?」
を基準とすれば考えやすくなるのではないでしょうか。
2.ワイヤーフレーム
比較検討をされてホームページ制作会社を絞り込んだら、制作ステップに進みます。
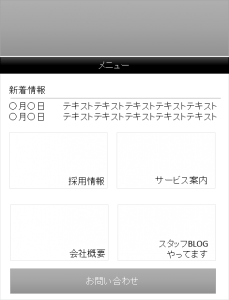
まずはワイヤーフレームでホームページの設計図を決めていきます。
下図のようにモノクロの○△□みたいなデザインのない本当の設計図です。
ここでレイアウトや必要な情報(例えば代表挨拶文とか)を共有します。

■ホームページ制作会社の作業
・ワイヤーフレームの作成
■ご担当者様の作業
・掲載素材(文、写真)の収集、レイアウト構成の確認
☆★Point!!★☆
ワイヤーフレーム以降、ご担当者様は確認する作業というのが多く発生します。
3.撮影(任意)
撮影が必要な場合はここで撮影に入ります。
■ホームページ制作会社の作業
・撮影の管理
■ご担当者様の作業
・撮影日程、物、人の手配
4.デザイン
ようやくここからデザインが始まります。
ただ、ここまでくればご担当者様作業の大半は確認作業です。
提出されるデザインに対して、確認や要望を提示し、よりよいホームページに仕上げていきます。
■ホームページ制作会社の作業
・デザインの制作
■ご担当者様の作業
・確認、打ち合わせ
☆★Point!!★☆
もちろんせっかくリニューアルするのですから「かっこいい」「かわいい」「きれい」は重要です。
ご担当者が気に入るデザインでなければ、その後も愛着を持って関わることができないケースが多いので、
「気に入る」というのは重要なポイントです。
ただ、ここでも「目的」に対して適切であるか?からは脱線してはいけません。
「気に入って、目的も達成できそうなバランスの良いデザイン」を目指してみてはいかがでしょうか。
5.コーディング(プログラム構築)
デザインが決まればコーディング(プログラム)のステップに入ります。
ここはホームページ制作会社が頑張るセクションですので、ご担当者様は特にすることはありません。
6.デバック検証
プログラムが出来上がって、公開目前のタイミングでする作業がデバック検証です。
デバック検証と言うと少し聞きなれないかもしれませんが、「Web上で問題なく閲覧できるかどうか?」の確認チェック期間です。
ホームページ制作会社も当然行いますが、ご担当者様も一緒に見ていくことをオススメします。
ここでリンク間違いや文字の間違い等々、細かな修正を詰めあげます。
また、更新システム等、ご担当者様が今後触る必要のあるシステムがあるのであれば、そのシステムの操作方法の確認や、リハーサルはしておきましょう。
まとめ
このような手順でホームページは作られます。
長文になってしまったので、ご覧の方は「わー大変そう・・・」と思われるかもしれません。
ただ前半のほうは確かにご担当者様は大変ですが、後半は確認作業です。
打ち合わせも後半に行くに伴い減っていく傾向にあります。
各セクションをホームページ制作会社任せにしてしまって、「え?もうデザイン変更できないの?」とか「思ってたのと違う・・・」といった問題が発生する前に大まかな流れだけは把握しておいたほうがいいと思います。
ご参考になれば。。


