ここ最近の私の流行がユーザビリティテストなので、テストをする中で感じたことをまとめます。この記事の軸はタイトルにあるユーザーに「考えさせない」ということです。
商品点数の多いネットショップや、多岐に渡る情報(ページ)の多いホームページを運営しているWeb担当者さんの参考になれば幸いです。
※ユーザビリティテスト
ホームページを対象に実際に操作してもらい、使いやすさを評価するテスト
ユーザビリティテストに関してはこちら

この記事の目次
選択肢は多ければ多いほうがいいというわけではない
まず、ホームページの使い勝手を検討する上で、100点満点はないという前提に立つことが必要です。ユーザーのニーズや動きは様々で全てのユーザーから「使いやすい!」という評価を得ることは現実的ではありません。
ここまではご理解いただきやすいですよね?
しかし、現場の多くのホームページ制作会社やWeb担当者は100点を目指してしまいます。この反比例な流れをまず解消する必要があります。
例として大型アパレルネットショップを想像してください。
大型なので、多くのカテゴリーやジャンルで切り分けることができます。
「カテゴリ(男性物、女性物、Tシャツ、ブラウス、ワンピース等)」「ブランド」「値段」「色」等々・・・
このような大型ネットショップの場合、ユーザーに「使いやすい」と感じてもらうために商品検索機能を充実させているネットショップが多く見受けられます。
これは制作者やWeb担当者が
「多くの選択肢があればユーザーの様々なニーズに答えることができ、結果取りこぼしが減る」
と考えるからです。
しかし、あるアパレルネットショップのユーザビリティテストの結果としてはユーザーが使う機能はほんの一部で、100%のユーザーがメインカテゴリから操作を展開しました。
その他のテスト結果でもユーザーが使う機能はほんの一部です。使う機能は多くて1人当たり2つまでです。
ちなみに様々なサイトのユーザビリティテストでメインカテゴリ以外から商品検索をした人は40人中2人(5%)です。
【ここから重要】
また最も私が印象的だったのは、シンプルなカテゴリ分けをしているホームページと多くの検索機能や検索用カテゴリを用意しているホームページを比較した場合、多くの機能や導線があるホームページの方が「見づらい」「わかりにくい」「使いづらい」という評価を受けました。
この結果からユーザーにとって、使わない機能や見ないページへのリンクは雑音(邪魔)でしかありません。特にホームページがごちゃごちゃしてきたなぁ…と感じているWeb担当者さんは使いやすくするために追加する情報ではなく、使いやすくするために削る作業を実行するべきではないでしょうか?
ここで問題提起したいのは、「こうした方が使いやすいのでは?」という仮説の中に機能や要素の追加だけでなく「削る」という選択が含まれているかどうか?です。
日本人はもともと多機能を好む
「とりあえず多くの選択肢があった方がいい」という意見は当然あるかと思います。
特に電化製品では「多機能」が日本の『売り』だったりするわけなので、そういうマインドに日本人は慣れています。
しかし、iPhoneがここまで日本で流行ったのは見た目のかっこよさやAppleブランドだけでなく、デザインをシンプルに極限まで絞り込むことで、ユーザーに選択肢を与えない結果「考えなくていい」=「使いやすい」と認識されたからだとも言えます。
そうでなければもっとiPhoneユーザーがAndroidに乗り換えているはずです。
Appleだけに限らず、今海外のWebデザインがシンプル化しているのは、流行というだけでは言い切れないのではないでしょうか?少しずつ、ユーザーが求める価値が「選択肢の多さ」から「選択肢の選びやすさ」に変化していると考えられます。
ページの「ごちゃごちゃ」は致命的
脳科学の世界では常識らしいのですが、人間の脳って同時進行で処理をするマルチタスクができるようにはできていないようです。脳の記憶容量は理論上は無限らしいのですが、処理能力に関しては限界があるようです。
例えば携帯を触りながら歩く「歩きスマホ」ですが、これらは同時に2つのタスクに注意がいってるわけではなく、1つずつのタスクの切り替えが素早いというだけらしいです。なので、歩きスマホをしていると人にぶつかりそうになったり、信号に対して注意が散漫になったりするわけです。
そんなマルチタスクが苦手な人間の脳ですが、トップ(ランディング) ページに情報が多い場合、同時に多くの情報を処理しなければなりません。
こんなホームページは一画面にクリックできるところが多く、どこに自分の必要な情報があるかを探さなければなりません。要するに目に飛び込んできた情報の一気に処理する必要があります。これは自分に関係のない情報が多く飛び込んでくるため、 ユーザーにとってはストレスになりかねません。
かといって、伝えたい情報量変わりません。
機能を削ったとしても必要情報を切り捨ててしまっては本末転倒です。ユーザーのストレスを小さく、的確に提供するためには、「一画面に掲載する情報量」を少なくすることが重要です。
一画面に提供する情報量を最小化する2つの方法
一画面に提供する情報をコントロールするには大きく2つの方法があります。
1、ストーリーを持った縦長のページでスクロールで調整する
2、ユーザーの属性を最初に振り分ける
上記について、少し詳しく記載します。
1、ストーリーを持った縦長のページでスクロールで調整する
特にトップページで困ってしまうのは、すべての情報の入り口でなければならないという点です。
当然、どのページよりもボタンが多くなってしまいがちです。
その場合、ユーザーの
「選択肢を削り」
「必要ないと判断する情報素材を提供する」
ことで、素早くストレスの少ない情報提供が必要となります。
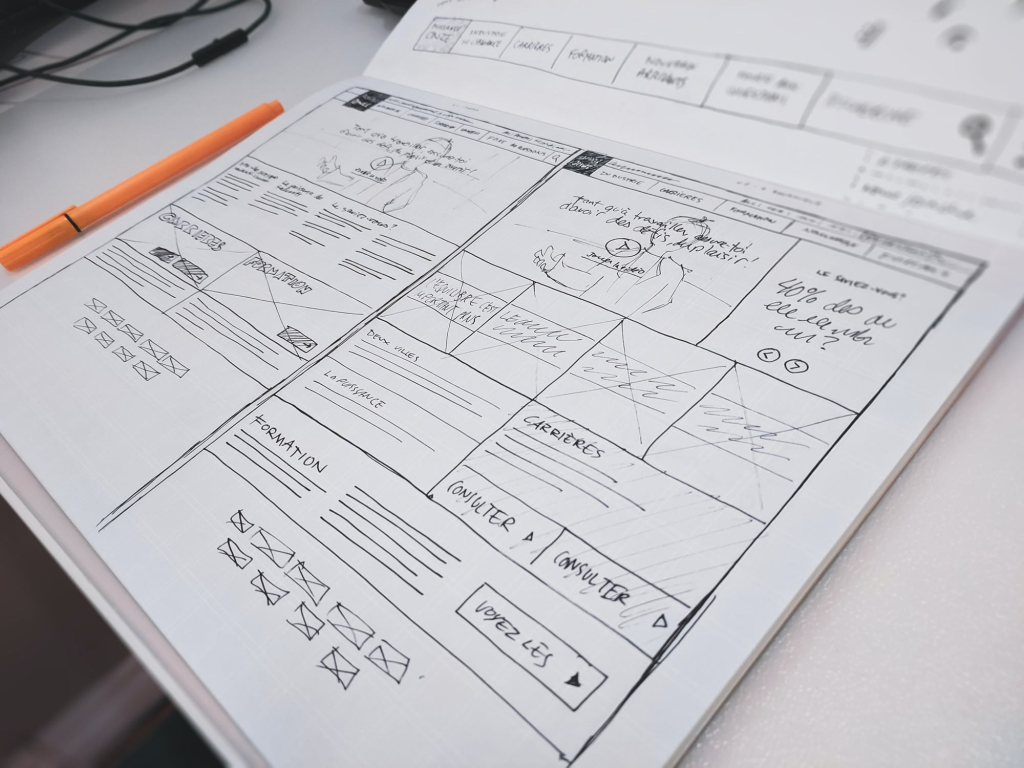
例えば以下

※最上部をピックアップとしましたが、正確には患者さんの中で特に重要なカテゴリ分けです。トップ(ランディング)ページでは特に、「誰に」「何を」「どの順番で」提供するのか熟考すべきです。
○ポイント①:カテゴリーごとに切り分ける
上記のように、最重要なカテゴリから、ニーズ別、ユーザー属性別といった、明確な切り分けをすることで、ユーザーは自分にとって必要かどうかの取捨選択が容易になります。
ユーザーに「必要なければ読み飛ばす」という選択肢を提供することで、目的の情報へたどり着きやすい構成となります。
○ポイント②:ボタン(要素)を大きくする
一画面に細かなリンクが並列に展開するのではなく、ボタンを大きくすることで、一画面で提供する情報を制限し、選択しやすくすることが可能です。
また、大きいボタンはアバウトな操作でもクリックしやすくなるため、単純にユーザビリティは向上します。
2、ユーザーの属性を最初に振り分ける
例えばあなた(Web担当者)が2つの大きな属性のユーザーを対象としていたとします。
具体的にいうと
・アパレルサイトの男性、女性
・不動産を買う人、借りる人
などなど
間違いなく必要な情報が違うユーザー層を一つのサイトで運営していた場合、最初に切り分けることで、雑音の少ない的確な情報提供が可能となります。※当然その分クリック数は増えるので、切り分けるページは少なく設定する必要はあります。

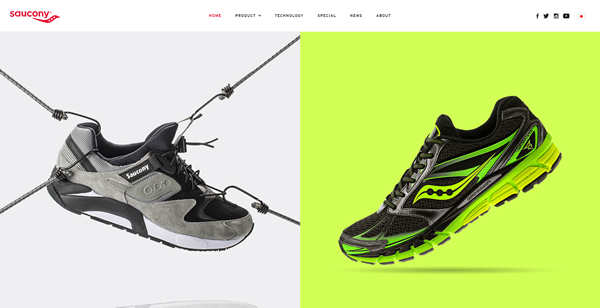
このホームページは製品カテゴリを大きく2つに分けることで、最初にユーザーの切り分けをしています。
上記のやり方は商材(サービス)の質とユーザーの質で使い分けが可能かと思いますが、この場合、大切になるのは初期の構造設計です。
最初に目的と対象をしっかりと設定し、全体を設計していれば、それほど難しくない作業だと思います。
「考えさせない」と「慣れている」は近い
●ベタな構成はユーザビリティの観点から見ると優秀
使いやすいホームページが前提の今、ユーザーはホームページを利用する際に頭をフル回転させません。
ホームページを使っている時に「あれ?」という違和感を持つとユーザーは「なぜこのページに飛んでしまったのか?」ということを考えて「ディレクトリの階層がこうだから、自分の知りたい情報はここに…」といったように行動を改めるのではなく、閉じるか再検索を始めます。
では、なぜ「あれ?」と感じるのでしょうか?
それは「予想と違う」=「慣れている動作と違う」ということが大きく影響しています。わかりやすい例を以下に挙げます。
Q:様々な情報を閲覧した後に、電話をしようと思った場合、皆さんはどこを見ますか?
特に意識したことはないかもしれませんが、多くの方は「ホームページの右上」か「会社概要」を閲覧しに移動を始めます。なぜなら多くのホームページがそういった位置、ページに電話番号を記載しているからです。
この「慣れ」は「使いやすさ」に大きく影響します。
特にネットショップでは右上に電話番号の記載がなく、「会社概要(運営会社について )」へのリンクは小さく掲載されていたりします。
商品を購入する前に確認の電話をしたい時にはその「会社概要」をくまなく探さなければなりません。
しかし、小さくでも右上に掲載があれば、ユーザーはストレスを感じることなく、電話番号を見つけることが可能です。
こういった「慣れ」を活かしたホームページの構成はユーザビリティに大きく影響します。
「他と違うことをしたい!」「デザインを優先!」という目的を持ってしまうと、そのベタな配置に納得できないWeb担当者さんもいらっしゃいますが、ベタだから使いやすいということも考慮しなければなりません。
Webデザインの目的は使えること
Webデザインの仕事をしていると「かっこよく」「可愛く」「スタイリッシュに」「親しみやすく」等々の要望を受けることが多くあります。
当然、対外的な広告ツールなので、見た目のデザインは重要です。
しかし、本当にそれを目的としていいのでしょうか?
ホームページがその他のチラシやポスター、CMといった広告物と最も違うのは「見るもの」ではなく「使うもの」だということです。なんでチラシ等では言われないユーザビリティがWebデザインだけ言われるのかというと「使う」からです。
その使う物であるという視点から今回はボタンだけに着目し、Web2.0時代から、少し前のフラットデザインを経て、現在のデザインに至るまでを再検討したいと思います。
わかりやすかったWeb2.0時代
この時代のボタンはボタンであることが圧倒的にわかりやすいデザインでした。見るからに「押せますよー!」とアナウンスができているデザインです。
なので、まだまだインターネットになじみの無い人でも「ボタンっぽい」がわかりやすかった時代です。

使い勝手だけの観点でいうと最上級です。ただ、見てわかるように何か古臭いというかかっこよくないですよね。
当時は良かったんでしょうけど、このコテコテ感がどうにもかっこよくない。
これから長い時間をかけて細かい進化を遂げてフラットデザインが登場します。
かっこよくてスタイリッシュなフラットデザイン
言葉のままですが、フラット=平らなデザインです。出始めの頃は、「何か足りない…」という評価をお客様からもらうことが多かったフラットデザイン。グラデーションを使いまくっていたデザインからシンプルになったことで、「足らない感」を感じる方も多かったですが、今やフラットデザインが完全に主流となりました。
このデザインの特徴はデコボコしないので、すっきりとしたデザインで見やすさが向上しています。

しかし、このデザインが出だしてから難しくなったのは「押せる感」です。ただの画像であることも多かったですから、これが押せるかどうかわかりづらいんですよね。サンプルにあるようにアイコンを使うことが急増します。
なぜならわかりづらいから。
この辺の時期にWindows8がフラットデザインを採用し、構造ごとフラットにしようとして、心底使いづらいOSになったことが有名です。
進化した最近のフラットデザイン
フラットという言葉のままに平らではあるんですが、少し影がついたり「押せるんですよ!」というアピールが強くなっています。

このボタンの変化によってもわかるように、フラットデザイン初期だけはデザイン性が重視されすぎてしまった感はありますが、WEBデザインはデザイン性だけでなく、「ボタンであることをわかりやすくする=使いやすくする」形で進化してきています。
使うことが前提である以上使い勝手は重要ですし、その要素を最重要に検討するべきです。
消えるエリアを考慮する(パソコン版ホームページ)
ここ最近立て続けに遭遇したパソコン版ホームページのユーザビリティテスト結果です。少し釣り気味に「消えるエリア」と掲載しましたが、間違ってもいないのでレイアウト検討のご参考までに。
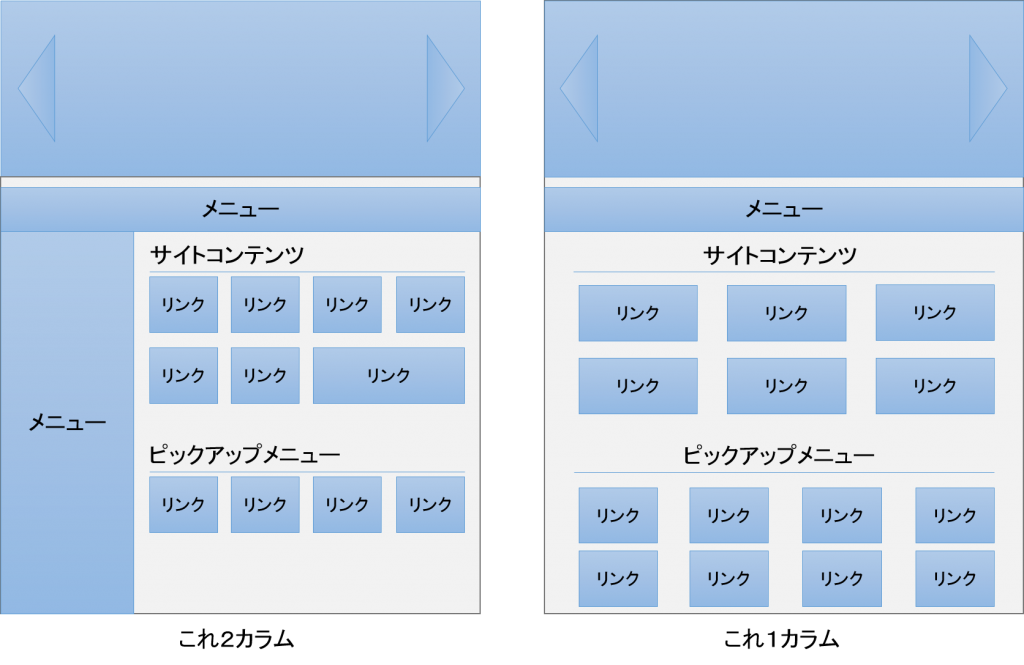
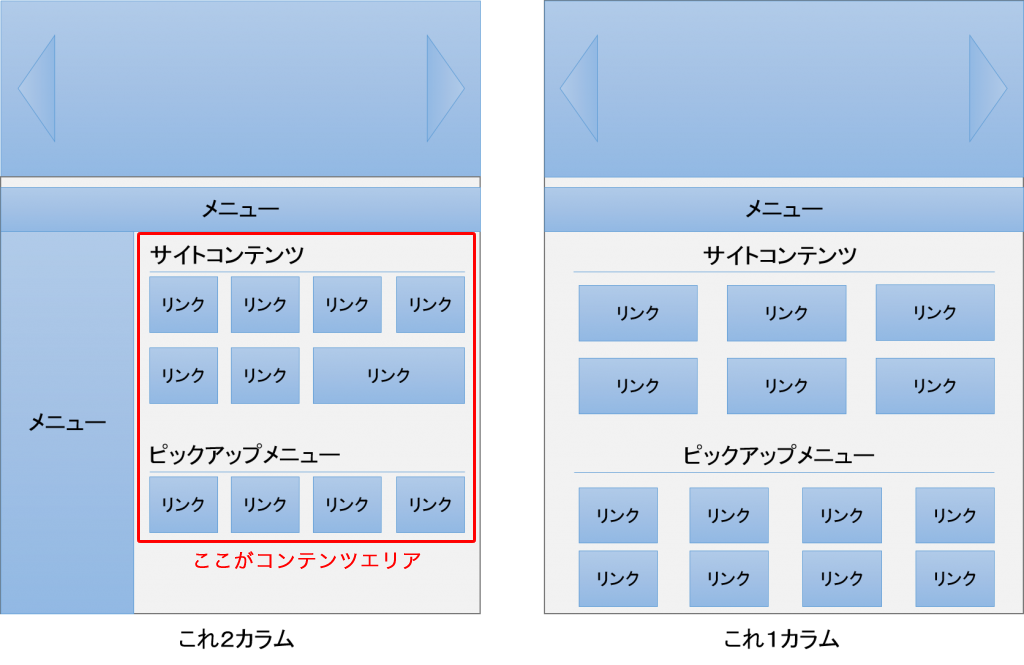
最近はワンカラムといわれるサイドメニューが無いレイアウトも多くなりました。しかしまだまだサイドメニューのある2カラムを採用しているホームページも多いと思います。

このサイドメニューが相当な頻度で使われません。
ホームページ内を回遊するページ数が増えれば増えるほど、サイドメニューは利用されなくなります。ではユーザーの多くは何を使ってページを移動しているかというと、コンテンツエリアのリンクとブラウザの「戻る」です。
コンテンツエリアってここ

テスト後になぜサイドメニューを使わなかったのか?という質問をすると最も多い回答は「気づかなかった」です。まさかの回答。こんなに大きな要素なのに。。
これには大きく2つの理由があると考えられます。
1、スマホ対応のため、全体的に1ページあたりの情報量が増えた
最近のホームページは昔のように細かく情報が各ページに分けられておらず、長めのページが増えています。
この現象の理由はスマートフォンの閲覧件数の増加が挙げられます。スマートフォンユーザーが最もストレスに感じるのはページ移動の多さです。
ストレス軽減のためページ移動を少なくするには、情報を集約する必要があるので、必然的に縦に長いページになりがちです。
ではコンテンツエリアが長くなればサイドメニューはどうなるかというと上に取り残されます。
パソコンで見ている場合、ページ下層でのページ移動を考えた場合は最下層のリンクか、「戻る」で処理されます。
2、同一の雑音は視界から消去される
もちろん見えてはいるんです。ただ、下層ページのサイドメニューは内容がページ(カテゴリ)ごとに多少変わる程度で、大きな変化は起こらない部分です。そうなると、視界から消去されるようです。特に女性にこの傾向は多く見られます。
3、パソコンの動きがスマホに寄ってきている?
スマホサイトにはサイドメニューはありません。パソコン版ホームページのコンテンツエリアだけで構成されているようなものなのですが、そのスマホの動きがパソコン版ホームページの動きに影響していると感じる部分は多くあります。
自分を振り返っても・・・
皆さんもニュースサイトを見てたりすると、ページ下層の関連記事や人気記事をクリックすることが多いのではないでしょうか?
逆にわざわざサイドメニューで政治経済からスポーツにカテゴリを選びなおして…なんて作業をすることは少なくなったのではないでしょうか?
私自身はそうです。
ただ、単純にサイドナビが使われないというわけではありません。Yahoo!ニュースのようにサイドナビに人気記事を置いていたりすると使われる傾向が強いのではないでしょうか?
※こんな動きのあるサイドナビを有するユーザビリティテストはしたことないので、言い切れません・・・
動きの無いサイドナビに関しては、今一度検討してみてはいかがでしょうか?
まとめ
少し余談にはなりますが、検索には3つの種類があります。
・インフォメーショナルクエリ(情報収集型)
具体的には「肉じゃが レシピ」や「パソコン 遅い」などの情報を収集するタイプ
・トランザクショナルクエリ(取引型)
具体的には商品購入、資料請求、○○のダウンロードなどを目的としたタイプ
・ナビゲーショナルクエリ(案内型)
楽天市場、Facebookなど到達点が明確なタイプ
当然ながら検索クエリのほとんどはインフォメーショナルクエリです。インフォメーショナルクエリに関してはネットサーフィンも含まれるため、意識が散漫であることが多いです。
その中でユーザーに伝えたい情報を的確に提供し、インドメーショナルからトランザクショナルへ行動意識を変換させなければなりません。
「ついつい購入してしまった」「読んでると気になったので資料請求してみた」
こういった行動を起こすためには、ユーザビリティ(使い勝手)の向上は不可欠です。
コンテンツに集中してもらうためにも、本記事のタイトルにもありますが、「余計なことは考えさせない(見せない)(選択させない)」という視点でページ構成してみるとユーザビリティ向上に一役買うのではないでしょうか。



