
株式会社キューブの小田です。
主にはフロント業務とWebマーケティングを担当しています。
前回の「直帰率を改善したい」に続いて今回はページ/セッションの改善についてお話します。
今回の対象サイトは
アクセスは結構あって、直帰率も悪くないけど、ページ/セッションが悪い・・・
というサイトです。
上記対象サイトではピンとこない方は
そもそもページ/セッションって何だ?というところからお話していきますので、
下記ご確認ください。
△目次▽
1、ページ/セッションって何?
2、ページ/セッションが低いと何が悪いの?
3、ページ/セッションを増やす2つの方法
4、まとめ
この記事の目次
1、ページセッションって何?
まず、ページ/セッションについてお話します。
■ページ/セッションとは
1セッション(アクセス回数)当たり平均何ページ閲覧されているか?
です。
ページ/セッションの高い低いの基準はありません。
サイトの種類やページ数等の規模によって様々ですし、
ページ/セッションが高くてもコンバージョンが少ないこともありますし、その逆もしかりです。
ただ基準が無いと言ってもわかりづらいかと思いますので、
以下に個人的な改善ボーダーラインを記載します。
一般的なコーポレーションサイト場合
ページ/セッション3.5以下
ネットショップ場合
ページ/セッション5.0以下
改善の余地があるかな?と感じるのは上記の数字です。
上記にも書きましたが、サイトの種類によって違うので、その辺は考慮してください。
2、ページ/セッションが低いと何が悪いの?
前述のように、ページ/セッションが低いことが絶対に悪いというわけではありません。
ただ、皆さんが何か行動する際に少ない情報量で行動するかどうか?が重要となります。
例えばblogだったら最新記事だけ見れればいいので、人気BLOGでもページセッションは2ページ無いこともあります。
「最新記事が見れればいい」というユーザーと
「最新記事を見てもらう」という発信側の意図がマッチしていれば何の問題もありません。
しかし、弊社ホームページにホームページリニューアルを検討している方が来訪された時、
トップページだけでは判断されないと思います。
制作実績をいくつか見て、会社概要で概要とアクセスを確認して、その上で問い合わせフォームから問い合わせされるのではないでしょうか。
一般的な動きとしては
制作実績 3,4ページ
会社概要 1ページ
アクセス 1ページ
問い合わせ 3ページ(確認、送信完了まで)
だと8ページ必要です。
もちろんこのBlogに直接ランディングしている方はBlog記事のみご確認いただければ十分ですし、弊社自身、ページ/セッション8ページもないですが、
それ相応のページ数を見ていただかないと成果には繋がりにくいのは間違いないのではないでしょうか。
ページ/セッション数の増加が目的になってはいけませんが、
問い合わせ(コンバージョン)を増やすためのステップとして
改善ポイントとして据えるのは十分意味のあることではあります。
3、ページ/セッションを増やす2つの方法
そもそもですが、本来特別なことをする必要はありません。
ただ使いやすくしてしまう(クリックしやすくしてしまう)ことが重要です。
今回は直帰率には問題がないことを前提とします。
直帰率が・・・という方はこちらをご覧ください。
ではページセッションを増やす方法ですが、数字上の裏技を除くと、2つの方法があります。
A:情報カテゴリ+αの検討
B:スマホ化の導線の検討
A:情報カテゴリ+αの検討
昔のホームページは情報が横並びになっていたりしましたが、最近のホームページは各ページがカテゴリ分けされています。
最も多いのが情報カテゴリです。
例えば・・・
・トップページ
・会社概要
・会社沿革
・代表メッセージ
・アクセス
・サービス案内
・サービス料金
・取引実績
・お客様の声
・問い合わせ
・サイトマップ
・プライバシーポリシー
結構見る感じのサイト構成ですが、
これは情報別に分けられている「情報カテゴリ」です。
通常はこれで十分なんですけど、
1.「来訪者の知識(企業理解)レベルが高くない場合
や
2.対象者が多い場合は
この「情報カテゴリ」だけでは来訪者がうまく情報にたどり着けない場合も見受けられます。
1:来訪者の知識(企業理解)レベルが高くない場合
情報別に分けられてても、ユーザーが自分にとって必要な情報なのか?求めている情報があるのか?の判断ができないホームページをよく見かけます。
例えば
・専門的(特殊)な用語でカテゴリ分けされている
・ブランドで分けられている
専門的(特殊)な用語の場合、自分の欲しい情報がそこにあるかどうかがわかりません。
特にコンサルの会社でよく見受けられますが、
資金の調達について興味のあるユーザーに
「経営コンサルティングプラン」「経営改善計画プラン」「事業評価プラン」・・・
なんてメニューが並んでいてもわかりません。
用語が事業者側に寄りすぎていて、初めて見た人はまずそのプランが何なのかわからない。
っであれば、「経営ノウハウのコンサルをお望みの方」「事業計画書のノウハウをお望みの方」「資金調達のノウハウをお望みの方」
といった、ニーズ別に分ける方がわかりやすかったりします。
ブランド名で分けられているのも問題です。
有名ブランド商品を分けているのであれば理解できますが、知名度の低いブランド名で分けられていたりしてもユーザには伝わりません。
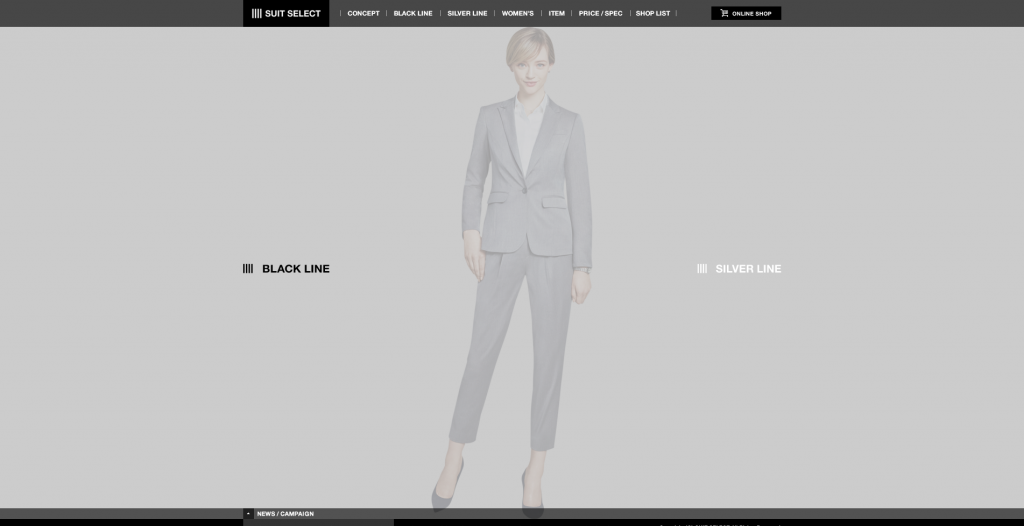
例えばこれ。

http://www.suit-select.com/
最初にブランドラインの「BLACK LINE」と「SILVER LINE」を選ばせるわけですが、
「BLACK LINE」と「SILVER LINE」を理解している人は全体の何%なんでしょうか?
これでは必要な情報がどこにあるか明確にはなりません。
2.対象者が多い場合
これは大学とかで多く見受けられるカテゴリー分けです。
大学だと来訪する方が多岐に渡ります。
在校生、卒業生、受験検討中の学生、保護者・・・
もっというとメディア関係者や、採用活動をしたい企業、教職員・・・
こういった多くの方々にひとつのホームページである程度わかりやすく情報を提供しなくてはなりません。
そういう時はユーザー別にカテゴリ分けする必要があります。
「在校生の方」「卒業者の方」「受験生の方」「保護者の方々」・・・等々。
見たことないですか?
こうすることで、自分に必要な情報がどこにあるか振り分けできます。
このように提供する情報がユーザーにとって本当にわかりやすいかどうか?を再検討する必要があります。
B:スマホ化の導線の検討
スマホでの流入が増えている以上、ホームページのスマホ最適化は重要なんですが、
今回のスマホ化はPC専用サイトにおけるスマホ化です。
文面にするとややこしいですが、
これまでPCサイトの見せ方、スマートフォンサイトでの見せ方は違うものとされてきました。
PCでは1ページの情報量は抑え目にして、スマートフォンではページ移動を少なくして・・・
みたいな。
そういった動きが当然とされてきましたが、ここ最近、スマートフォンを操作する時間が多くなってきたからなのか、
PCでもスマートフォンのような動きをするユーザーが増えてきました。
スマートフォンでの動きの特徴としては、メニューは豪快に使われません。
ほとんどがページをスワイプしながら必要な情報を見つけ、わざわざメニューをクリックして探さないという傾向にあります。
これはスマートフォンでの特徴だったのですが、最近はPCでもメニューが使われなくなってきました。
ここでも書いたように
サイドナビゲーションの使用率が著しく下がり、あくまでもコンテンツエリアから移動したがる傾向にあります。
多くのサイトが使いやすく、次のページ(ニーズ)への導線が親切に配置されていることから、
こういったPCサイトでのスマホ化が進んでいます。
ここで検討すべきなのはPCサイトでも次に見せたいページやコンバージョンページへのルートを意識した導線配置が重要だということです。
みなさんもニュースサイトを見ている時にわざわざメニューから選びなおしますか?
ランキングや関連記事から次のページに移動していませんか?
PCサイトの動きの面でのユーザーのスマホ化は導線設計をする上で考慮すべきポイントになってきました。
まとめ
ページ/セッションの改善について書いてみました。
上記記載の通り、目標にするべき指標ではないですが、プロセスとしては重要なポイントかと思います。
ご参考になれば・・・


