お客様とSearch Consoleを共有していると、よくご質問がある項目について説明します。
よく通知が来るエラー
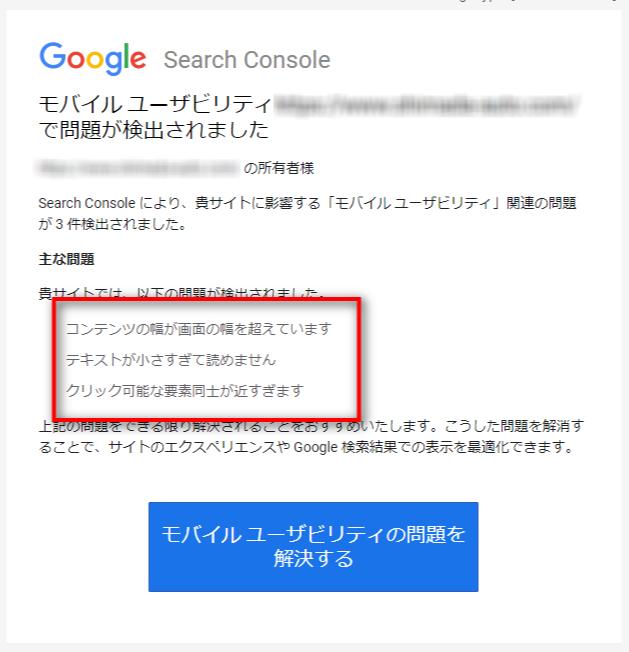
Search Consoleから、「サイト https://example.comで「モバイルユーザビリティ」の問題が新たに検出されました」という件名でメールが届いたことはないでしょうか。Googleがサイト巡回時に、サイトは正しく表示されているか、モバイルフレンドリーか判断して、問題があればこのようなメールが送られます。
内容は以下のようなものです。

赤い枠で囲った部分にエラーの内容が書かれています。
今回取り上げた3つのエラー
・コンテンツの幅が画面の幅を超えています
・テキストが小さすぎて読めません
・クリック可能な要素同士が近すぎます
こちらに関しては、擬似的にスマートフォンでアクセスした状態を作り検証していると考えています。
WordPressで構築したレスポンシブ(スマートフォン対応)サイトでよく起こるエラーです。
何らかの影響でサーバのレスポンスが悪かったときに起こるエラーではないかなと思っています。パソコンとスマートフォンで同じものを表示させていますが、スマートフォンで表示する場合は、スマートフォン用のレイアウト設定が適用されます。これを記述しているのがCSSというファイルなのですが、このCSSがうまく読み込まれず、表示に関するエラーが検知されてしまったのではないでしょうか。
もう一つ、Googleのクローラーやエラー判定の仕組みが変化した、ということも考えられます。
常に進化し続けているので、突然仕様が変更する場合があります。
エラーの対応方法
本当にエラーの内容が正しいのか、まず検証する必要があります。
モバイルフレンドリーテスト
上記3つのエラーはモバイルの表示に関してなので、モバイルフレンドリー過確認してみましょう。
モバイルフレンドリーテスト
https://search.google.com/test/mobile-friendly?hl=ja
正しく認識されている場合は、「このページはモバイルフレンドリーです」と表示され、スマートフォンで表示したときのキャプチャも合わせて表示されます。

スマートフォンで表示してみる
一見正しく表示されているようですが、スマートフォンで見た場合と少し違います。
スマートフォンで表示した場合、思いやりで感動をつくる。の文字の背景に画像が表示されているのですが、モバイルフレンドリーテストでは表示されていません。これを見ると、実際の表示とは異なる解釈で評価されている、というのがわかるでしょうか。

このように、解釈の違いでエラー判定される場合もあるので、スマートフォンで実際に確認する必要があります。
修正・変更を行っていないのに、3つのエラー通知が来た場合は
・モバイルフレンドリーテストを実行する
・実機での検証を行う
この2点の検証を行ってから、エラーの対応を行います。対応後、再度Search Consoleで再検証の申請を行いましょう。