こんにちわ!
キューブデザイナーの片山です。
最近webサイトを見ている中で、私が気づいた問題が
クリックができると思ったバナーやボタンが
「あ。これはクリックできない」ということです。
先日ブログでも紹介したように、2015年の流行でもあり、
シンプルなフラットデザインが多くなってきていますが…
フラットになりすぎて、
クリックができるのかできないのかがデザインによっては
一目でわかりにくい場合もあるのではないかと感じました。
そこで今回は、
ロールオーバーの工夫がされているwebデザインを集めてみましたので、
紹介していきたいと思います。
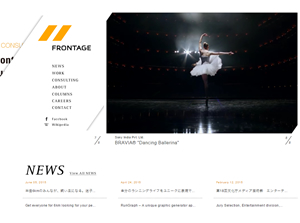
■ FRONTAGE
ブランド戦略・事業戦略・デジタル戦略等のサービスを
提供する企業のサイトです。
メインビジュアルにかぶさるように
斜めに配置されたナビゲーションが特徴のこのサイト!
そんな特徴を活かしたロールオーバーの効果が上手く使われているので
見ていきましょう♪
まず下にスクロールしていくと、
「WORK」の部分がありますが、そこのバナーに触れると、
バナーに対して斜め右上がりに黄色の影ができたような表現がなされます。
サイト全体はシンプルですが、クリックできるということが
とてもわかりやすいのではないでしょうか?
また最近の表現としてもよく使われているのですが、
マウスをのせると、少し透明度をかけた白の枠に
詳しいテキストが新たに出てくるようになっています!
これもユーザーに興味をもってもらうための仕組みですね。
その他のリンクがされているテキストもふれると、少し斜めになります!
これはフォントスタイルをイタリックというものに
CSSで簡単に設定することでできるのです。
シンプルですが、珍しい表現に新しさを感じられ素敵ですね♪
■ 高知家 ALLSTARS

http://www.kochike.pref.kochi.lg.jp/~top/
高知県の食・自然・人々のつながりなどを広める
「高知家」という企業のサイトです。
まずサイトを開けた瞬間から
まるでポスターを見ているかのような
個性的な感じが印象に残りやすいデザインですが!
そんな個性を活かしたマウスオーバーがされているのです!
まず少しだけスクロールさせると、
早速クリックできる場所があります!
「8月のスター進出プロジェクト」や
「プロジェクトアーカイブ」のバナーに注目です!
ふれるとただ薄くなるだけではなく、星が光ったようなイメージになり、
黒い宇宙のような背景に目立つような仕組みになっていますね。
そして、もう少し下の方へスクロールしていくと、
「スター図鑑」があり、人の写真がずらりと並べられています。
そこにふれてみてください♪
虹色の枠でちょっとした自己紹介と一緒に浮き出たように表示されますね。
また一瞬ですが、写真の部分が右から左へと
シュッと流れ星が通ったような表現もされていて、
細かいところまで工夫が行き届いているデザインですね。
カラフルでにぎやかなデザインである分、
クリックができるところの表現に工夫があることで、
できないところとの差がわかりやすいデザインではないでしょうか?
■ 代々木アニメーション学院サイト

※サイトを開けたときに上図の音声のボタン(青の枠の部分)画面が出てくるので
そのアイコンをクリックして進めてみてください。
正方形でデザインされているシンプルなサイトです。
が!!
カテゴリーごとに分かれた正方形にカラフルな色がおかれています。
そのカテゴリーにふれると、テキストが飛び出してくるかのように
大きく表示されたり、アニメーションが使用されていたりと…
大胆なデザインが、クリックできるということを
わかりやすく表現されているように感じます。
また、モノクロの人の写真の部分も、
丸や三角などのビビットカラーな図形が流れたり、
「WAGAMAMA」というテキストが表示されたりします!
ふれるだけで面白く、この学校の楽しさやわくわく感が
伝わってくるのではないでしょうか?
クリックした後も、別のページにとぶのではなく、
簡単な説明はTOPページで表示されるようになっており、
段階を追ってサイトをみていくことができるようになっていますね。
いかがでしたか?
触れたときに「ほかのページにいける!」ということが
わかりやすいデザインであることで、
ユーザーも迷うことなくクリックができますね。
以上!
「クリックができる?できない?もやもやをなくすWEBサイト集」でした。
次回もお楽しみに!