上司のリュウミンさんに突然Web担当に任命されたくろ君。
と任されました。
HP制作会社にお願いしたくろ君。
しかしHP制作会社のヒラギノちゃんはこう言います。

 「ワイヤーフレームが~○♯♪*~」「サイトマップが~○♯♪*~」
「ワイヤーフレームが~○♯♪*~」「サイトマップが~○♯♪*~」
 「????????????????????」
「????????????????????」
「ナニソレ、オイシイノ?」
くろ君困ってしまいました。

 今週からは、くろ君のために「Webサイト制作」に関わる用語を
今週からは、くろ君のために「Webサイト制作」に関わる用語を
紹介していきます^^
今週はまず、基本編です!
●サイトマップ
 「まずはサイトマップを作りましょう!」
「まずはサイトマップを作りましょう!」
 「う~ん、聞いたことあるけど実際どういう意味なの!?」
「う~ん、聞いたことあるけど実際どういう意味なの!?」
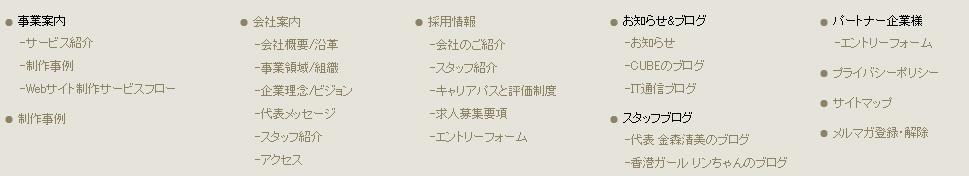
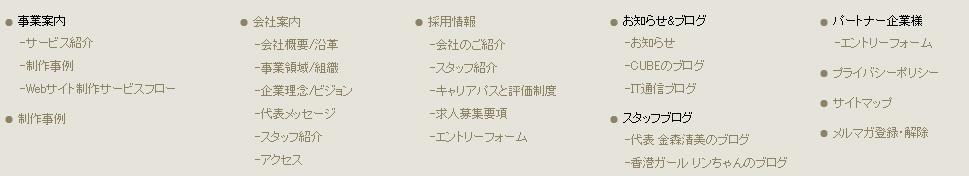
 「サイトマップはWebサイトのページ構成の一覧のことだよ!CUBEのサイトだとこんな感じだね~♪」
「サイトマップはWebサイトのページ構成の一覧のことだよ!CUBEのサイトだとこんな感じだね~♪」

「Webサイトをつくるとき、まずこのサイトマップからつくることが多いよ!」
「サイトマップをつくると、サイト全体の枠組みができるね!」
 「なるほど~!よーし、必要なページを考えるぞ!」
「なるほど~!よーし、必要なページを考えるぞ!」
●下層ページ・セカンドページ
 「この“まぐろについて”ページは“好きな食べ物”ページの下層ページですね。」
「この“まぐろについて”ページは“好きな食べ物”ページの下層ページですね。」
 「か、かそうってなに~~~?「ハロウィン????」
「か、かそうってなに~~~?「ハロウィン????」
 「・・・・」
「・・・・」
 「くろ君!下層ていうのは重なったものの下のこと。○○の下層ページというのは、○○の次にくるページのことだよ!セカンドページとも言うね。」
「くろ君!下層ていうのは重なったものの下のこと。○○の下層ページというのは、○○の次にくるページのことだよ!セカンドページとも言うね。」

「さっきのCUBEのサイトマップを見て!」
ここに載っているページは全て、トップページの次にくるページだから
“トップページの下層ページ”になるよ。」
そして例えば、“サービス紹介”は“事業案内”の次にくるから“事業案内の下層ページ”になるよ。」
●ワイヤーフレーム
 「次回はワイヤーフレームをもってきますね~!」
「次回はワイヤーフレームをもってきますね~!」
 「ワイヤー?針金・・・?針金のフレーム・・・?ゲージ・・・・!!!??逃げろおおおおおおおおおお」
「ワイヤー?針金・・・?針金のフレーム・・・?ゲージ・・・・!!!??逃げろおおおおおおおおおお」
 「違う違う!くろ君、誰も捕まえないから!」
「違う違う!くろ君、誰も捕まえないから!」
「針金で、人形やオブジェの骨組みをつくったりするよね。そのイメージかな」
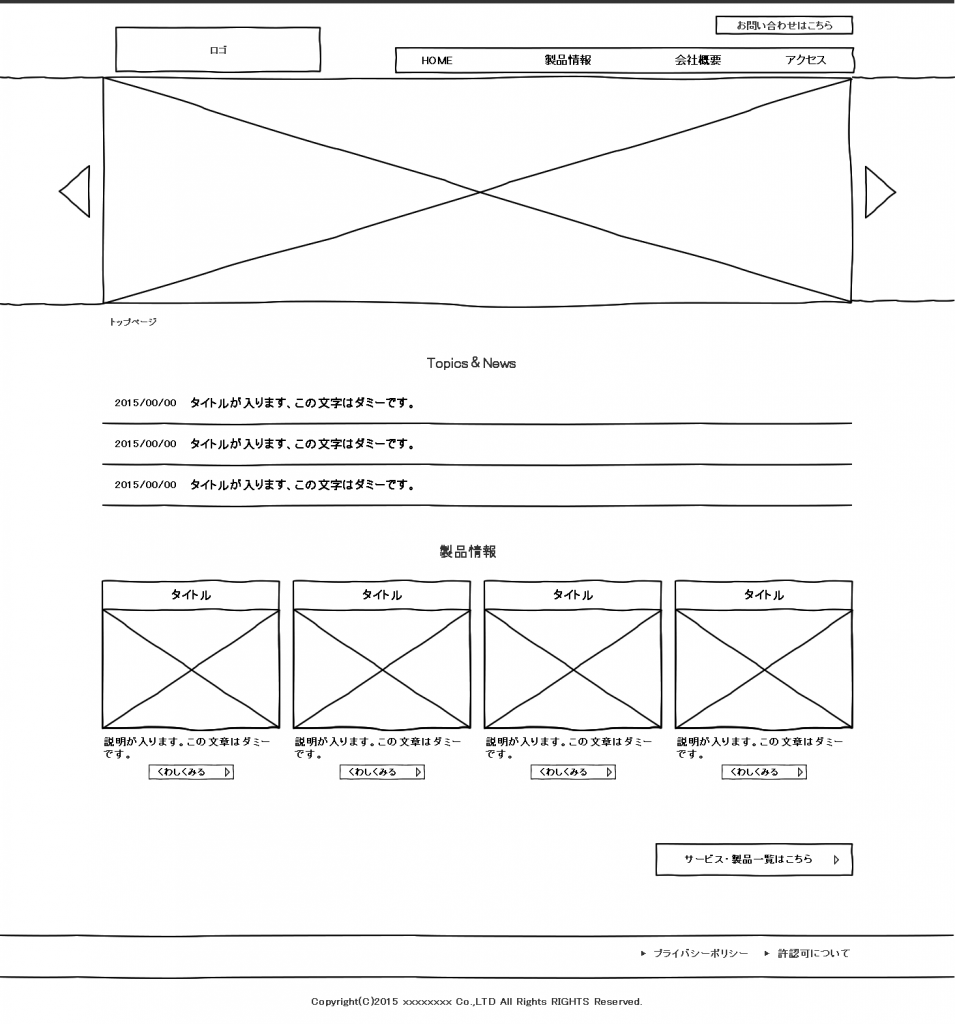
「ワイヤーフレームは、Webサイトの構造やレイアウトを示したものだよ!」

「たとえばこんなやつ!
デザインを始める前に、こんなコンテンツがあって~
こんな並びになって~というように
コンテンツの構成を確認していくのに使うよ^^」
 (ホッ)
(ホッ)
●テキスト、イメージ
 「ここは、テキストとイメージをいれてもらえば、簡単に更新できます!」
「ここは、テキストとイメージをいれてもらえば、簡単に更新できます!」
 「テキスト・・・?教科書?」
「テキスト・・・?教科書?」
「イメージ・・・?妄想・・・?ひいっ」
 「また逃げたっ!」
「また逃げたっ!」
「Web用語では、テキストは文字のこと、イメージは画像を指すよ!」
「たとえば・・・下の“くろ”って文字はコピぺできるよね?」
くろ
「でも、下の“くろ”はどうかな?」
![]()
「これは同じ文字書いているけど画像だね。これがイメージ。」
「テキストの文字は、コピペできるし、検索にひっかかったりするけど、
イメージの文字自体は検索にひっかからないんだよ。SEOとかに関わってくるね。」
 「ふ、ふ~~ん!」
「ふ、ふ~~ん!」
 「くろ君、調子はどうかね?」
「くろ君、調子はどうかね?」
 「ま、まあまあです~!少し分ったような・・・?」
「ま、まあまあです~!少し分ったような・・・?」
 「次回はもっと専門的な話をしようね!くろくん!」
「次回はもっと専門的な話をしようね!くろくん!」
つづく
ねこ好きにはこちらもおすすめ↓