こんにちわ!
デザイナーの片山です。
皆さんは、「インフォグラフィック」という言葉を聞いたことがありますか?
これは情報やデータを分かりやすく視覚的に表現したデザイン手法のことです。
この手法に多く使われているのが、「アイコン」!
アイコンは皆さんが、無意識のうちに
判断の一つとしていることが多くあるのではないでしょうか。
例えばtwitterやメールのアイコンなど..
最近では、視覚的に見やすくするため、
アイコンをデザインの一つとして
使用しているwebサイトを多く見かけます。
アイコン一つでも、ゆる~い感じ?ちょっとしっかりした感じ?ポップな感じ?
このようにアイコンによって様々な雰囲気があります。
なので、今回はサイトの雰囲気に合わせて選ばれた
アイコンの魅力をお伝えします!
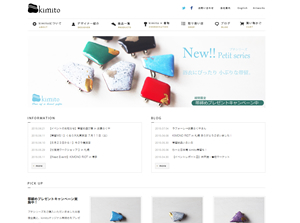
● Kimito

日本の伝統工芸である七宝焼きを用いた帯留めの制作・販売を
中心に展開しているサイトです。
サイトのTOPページを見たとき、つい目に入るグローバルナビゲーション。
少し小さいテキストの横にはそのフォントサイズに合うような大きさで表示されたアイコン!
背景の白に対して、黒の塗りつぶしでデザインされた細やかなアイコンが、
視認性を高めたナビゲーションにしているように感じ取れます。
その上のtwitterとfacebookのアイコンも小さいですが
色がついているのでモノトーンの中に際立って見え、目に入ってきます。
以前も紹介した「目立ってなんぼ!」のグローバルナビゲーション!
でも項目が多くてそれぞれのテキストが小さくなってしまう・・・
そんな「見にくい!」を解決するために、このようにアイコンを
使うとユーザーにとって親切なのではないでしょうか?
●TONE

使う人にやさしいスマートフォンを取り扱っている企業サイトです。
まず、TOPページの下までいくと..
購入方法に移動するためにデザインされたバナー!
全体はテキストが大きく表示されていて、「あれ?アイコンは?半分に切れてる」と思いきや、
そのバナーに触れると、半分だったアイコンがすっと姿を現しました!!
ロールオーバーの効果でアイコンをこのように使用することによって、
クリックに導かれるようですね。
また、サービス・料金のページでもアイコンがわかりやすく説明するために使用されています。
ただのアイコンではなく、少しカクカクとしたデジタル風なアイコン!
スマートフォンを販売しているという雰囲気と
ゴシックなフォントにあっており、
統一感が出ているように感じますね!
●Big Tree

人々のコミュニケーションに関する悩みを解決・サポートし、
対話や人間関係を築く空間をつくることを理念にした企業のサイトです。
全体的にゆったりとしたデザインの中に、
メインビジュアルに使用されている
少し手書き風なやわらかなアイコンに目を惹かれます。
このサイトの柔らかな色遣いととてもあっているアイコンですね。
下にスクロールすると、メインビジュアルにも使用されていた、
アイコンがそれぞれの項目の説明としても用いられています。
項目に合わせて、一か所だけではなく、何ヶ所かに使用されていると
統一感がありわかりやすさが増しますね。
その他の項目は、濃いグレーでアイコンが表示されており、
見出し①と見出し②とあるように、それぞれの重要度と区別が
つきやすいデザインになっているようにも感じます。
以上、アイコンの魅力を感じてもらえたでしょうか?
やっぱりこうやって見ていくと、
サイトによって使用するアイコンは全く違いますね。
また、アイコンを使用しているのも
どんな見やすさを考えて用いられているのか
とても勉強になりました。
これからもデザインの一つとして、アイコンの魅力的な見せ方を学んでいきたいです。
では、次回もお楽しみに~(^^♪


