こんにちわ!
デザイナーの片山です。
突然ですが..
皆さんは、活字や文字を読むことは好きですか?
文字と言えど、本や新聞・雑誌など様々ありますが…
例えば、小説や新聞などは「読むためのもの」としてあるので、
ほとんどがレイアウトの決まった活字ですね。
そんな小説や新聞と違うのが、
webサイトやポスターにつかわれる文字!
写真と文字を一緒に使っているものや、
文字がたくさんつかわれているもの、
もちろん、フォントや色、配置にデザインがされていますよね。
ですが、画面上でたくさんのテキストをずらずらと配置されていたりすると、
読みにくい..最初から読んでいない..なんてことはないですか?
今回は、そんなことにはならない、
「文字のあれこれ」を重視して紹介したいと思います♪
● Spotlight

http://www.craftdesign.co.jp/spotlight/
毎日の暮らしに映える、アート展覧会「spotlight」の紹介サイトです。
TOPには、細めのゴシック体と丸を用いたこだわりのあるロゴが
回転したり、色が変わったりする仕組みに目を惹きます。
全体的に、イメージの写真はあまり使用しておらず、文字を中心にしているこのサイト!
「文字ばかりだと、読む気がなくなるのでは?」と思った方!
下にスクロールをしてみてください♪
まず、ロゴに用いられているゴシック体に青・赤・蛍光緑が、
スクロールすると同時に重なっていくカテゴリーのタイトル!
それに続くように、ふわっと浮き出てくるテキスト!
これだけでも、「テキストばかりだと、読みにくいな~」などを感じさせない仕組みですね。
また、テキストが、段落ごとに斜めになるよう配置されている点も、
人の目を読みやすいように誘導してくれていますね。
シンプルな黒ばかりのテキストですが、背景に動いている三角錐などの図形が
アートな楽しさを表現しているようにも感じられるのではないでしょうか?
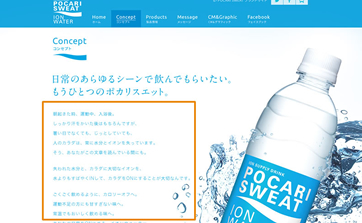
● POCARI SWEAT

http://pocarisweat-ionwater.jp/
皆さんもよくご存じの飲料品、「ポカリスウェット」のサイトです。
爽やかな青空の写真に、ポカリスウェットのロゴを引用して斜めに配置されている
「イオンをINしてONになる ION WATER」の素敵なキャッチコピーに心惹かれますね~。
ロゴのフォントと統一させて、キャッチコピーと掛け合わせているところが
商品をより印象づけているように感じます。
下にスクロールすると、
見出しがゴシック体ではなく、
テキストとの見分けがつきやすいようにし、
爽やかさがプラスされたフォントになっていますね。
黄色の英語フォントが重なっているところも、
アクセントになっていてより惹きつけられる見出しですね。
他のページに移動すると、テキストが多いですが…
ここにも一瞬ですが目がいってしまう様なちょっとした仕組みが!!

なんと!各ページを開いた瞬間は薄いグレーだった
上記の画像のオレンジ枠の部分のテキストが、
左からさらさら~っとサイトの基調カラーの水色に変わっていきます!
テキストの色や長さによっては、読むことが疲れたり、
あるいは…読まずに閉じてしまう..
そんな残念なことがないように、このような誘導は素敵ではないでしょうか。
● RINN
コンシューマー向けのペットプロダクトの企画・販売を行う企業のサイトです。
まず、メインビジュアルいっぱいに猫の写真が使用されており、
その左下に配置された「暮らしに、美学を」というキャッチコピーが
心惹かれる仕組みになっています!
ぱっと目につきにくそうな細いフォントが使用されているのに…
その文字のひとつひとつの線がすらすらと現れてくる仕組みと、
短めのキャッチコピーに大きめのフォントであることで、
印象を強くさせてくれるように感じますね。
下にスクロールさせていくと、また大きな見出しが、
同じ仕組みで表現され統一感があります!
シンプルな背景ですが、テキストと見出しに強弱があり、
めりはりをつけることでバランスを保っているようですね。
また、ABOUT USの部分のテキストは、
会社名の「RINN」の「R」が少し大きめのフォントで、
見出しが上に配置されていなくても、このような工夫で目を惹き、
読んでもらいやすい工夫では?
いかがでしたか?
文字は、間隔や色、カタチや配置、などなど….
ちょっとした工夫で、人の目につきやすく、
自然とテキストへ誘導されるようになっていましたね!
WEBデザインだけではなく、広告やポスターなど紙媒体にも必要とされる「文字」!
そんな重要度が高い文字についてまた、調べていきたいと思います。
来週もお楽しみに~。



