こんにちは。9月末に入社した新人エンジニアです。今回からCUBEのIT通信ブログの執筆者の一人となります。よろしくお願いします。
エンジニアと銘打っていますが、Photoshopでの加工も得意ですので、今回はPhotoshopの技術を皆さんに伝授しようと思います。
はじめに
【シームレスパターン】とは、言葉の通り境目がわからないように作られているパターンのことです。
境目がわからないということは、画面いっぱいに敷き詰められるのです。
壁紙に使われるデザインに良く使用されています。
手順
まずはシームレスにしたい写真や模様を準備しましょう。
今回はつつじの写真を使用したいと思います。
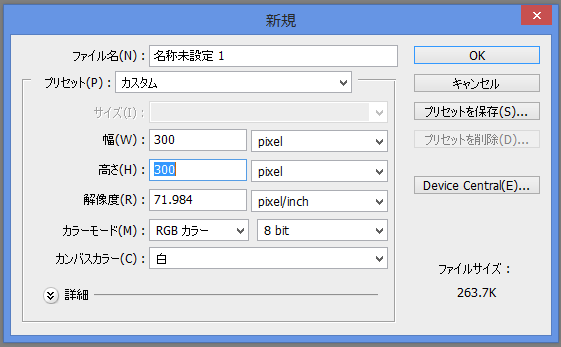
はじめに好きなサイズで新しいキャンバスを作成します。正方形だと作成しやすく感じます。
今回は300px*300pxで制作していきます。

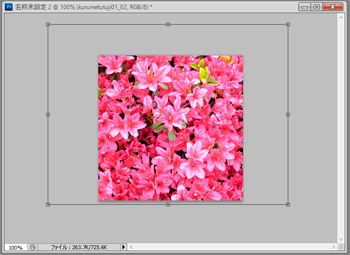
左上メニュー「ファイル」→「配置」で、シームレスにしたい画像を配置します。
配置した写真を選択するとわかりますが、キャンバスの外に画像がはみ出てしまっているため、
キャンバス内に収まる様トリミングします。

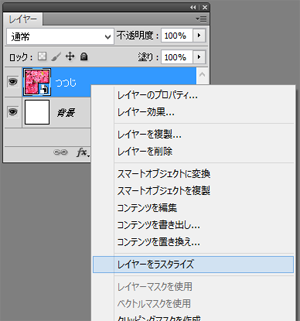
「レイヤー」タブの画像を配置しているレイヤー(今回は「つつじ」)を右クリックし、
その中の「レイヤーをラスタライズ」を選択します。

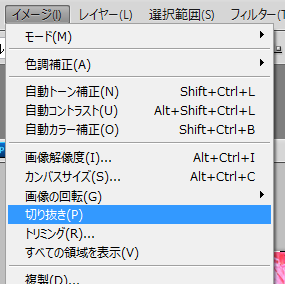
その後Ctrl(Macの場合command)+Aでキャンバス全体を選択し、メニュー左上「イメージ」→「切り抜き」を選択します。

ここからシームレスにする作業になります。
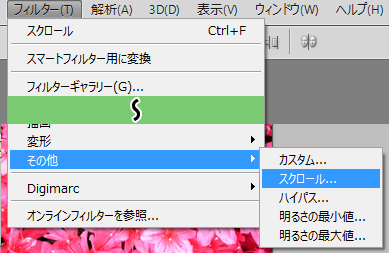
左上メニュー「フィルタ」→「その他」→「スクロール」を選択してください。

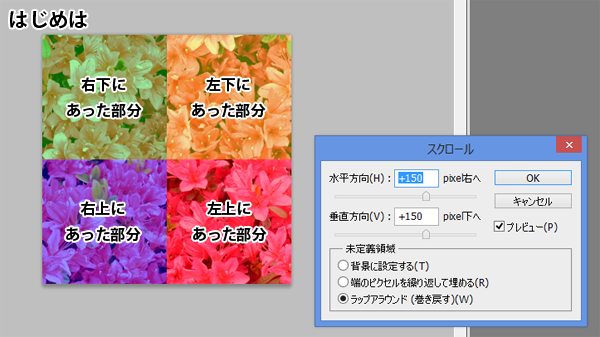
設定ウィンドウが出てきますので、数値を入力していきましょう。
設定する数値は縦、横どちらもキャンバスサイズの半分です。
今回の場合一辺が300pxですので、150pxを設定します。
「未定義領域」の部分は「ラップアラウンド(巻き戻す)」にチェックをしておきます。
この様にすることで、スクロールで移動した分が逆の位置から回り込んで表示され、左右上下に並べても継ぎ目なく敷き詰められます。

ちなみに、縦に並べるのみの場合は垂直方向のみ、横に並べるのみの場合は水平方向のみを設定します。
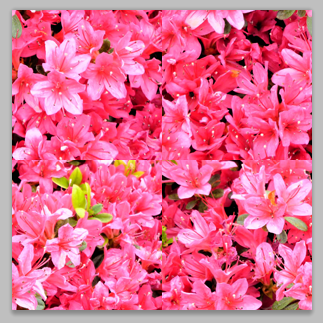
OKボタンを押すと以下の様な画像になります。

継ぎ目がうっすら見えてしまっているので、「コピースタンプツール」で消していきましょう。
コピースタンプツールはツールバーにあります。

Alt(Macの場合option)を押しながら画像部分をクリックすると、その部分を描画位置にコピーすることが出来ます。
うまくコピーを繰り返し、継ぎ目を消していってください。

コピースタンプツールを使用した後の画像です。継ぎ目が目立たなくなっているのがわかるかと思います。
これでシームレスにする作業は終わりとなります。
せっかくですので、作成したパターンをPhotoshopで使いやすくするためパターン定義をしましょう。
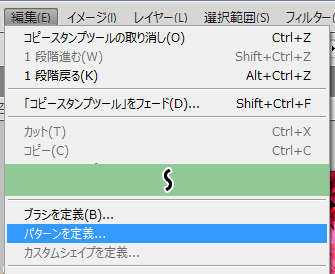
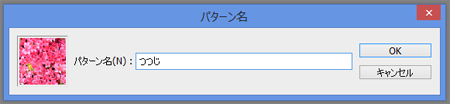
左上メニュー「編集」→「パターンを定義」を選択すると、パターン名を入力するウィンドウが表示されますので、作成したパターンの名前を入力します。


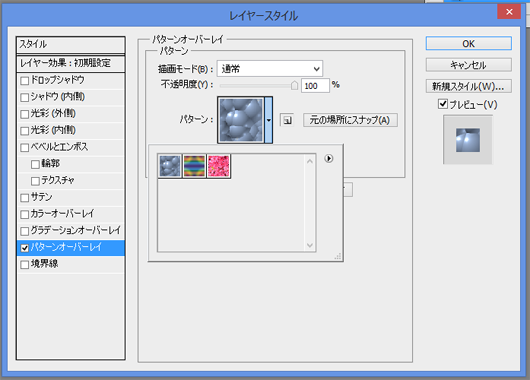
レイヤーを右クリックし、「レイヤー効果」→「パターンオーバーレイ」または「テクスチャ」を選択します。
パターンの選択画面を確認すると、先ほど作成したパターンが登録されています。
これでいつでもパターンを使用することが出来ます。

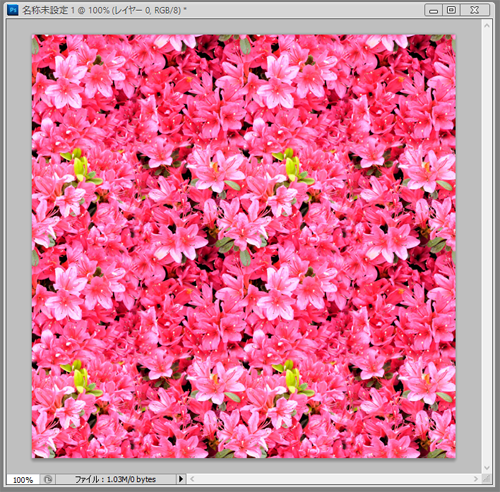
例として、600px*600pxのキャンバスにパターンを敷き詰めてみました。
継ぎ目なくパターンが敷き詰められているのがわかるかと思います。

写真を敷き詰めて壁紙に使用することはなかなか少ないですが、他のテクスチャやフィルタをかけてイラストのように使用することも出来ますし、気に入った写真があれば是非実践してみてくださいね。



