こんにちは、CUBEディレクターの平田です。
SEOという言葉の認知は広がってきましたが、「EFO」という言葉は耳にしたことがありますでしょうか?
●EFOとは
アルファベット3文字の覚えにくいシリーズですね(´・ω・`)
Entry Form Optimization
こちらは「エントリーフォームの最適化」を意味しています。
簡単に言うと、エントリーフォームを使いやすくしましょう!ということです。
エントリーフォームとは、
・問い合わせフォーム
・予約フォーム
・会員登録フォーム
・商品購入フォーム
などなどありますが…
エントリー完了をホームページのゴールとして設定していることが多いですよね。
つまり、このフォームが使いやすいかどうかが、目標達成に大きく影響を与える場合があります。
「問い合わせよう!」と思って、フォームに入力してくれているユーザーを逃すのってとてももったいないですよね。
それでは、フォームが使いやすい状態になっているかチェックしていきましょう!
●フォームチェック目次
!入力項目が多い
!エラーが出るけど、どこに問題があるかわからない
!入力例がわからない
!選択肢がわかりづらい
!スマホで入力しづらい
●入力項目が多い
ユーザーの意欲を削いでしまうのがこれです…
「先に聞いといた方が楽だから~」と売り手目線のなが~いフォームになっていませんか?
基本的には、「連絡先がわかればあとから聞ける情報」はカットしていきましょう。
ECサイトなどであればもっと必要な項目はありますが、
一般的なお問い合わせフォームなら
■名前
■連絡先
を必須項目にして、ほかに聞きたいことは任意項目として追加しましょう。
任意項目についても、あれもこれもと増やしてしまうと、パッと見で「こんなに入力しなきゃなの?」とネガティブなイメージを持たれてしまいます。
必要最低限に絞りましょう。
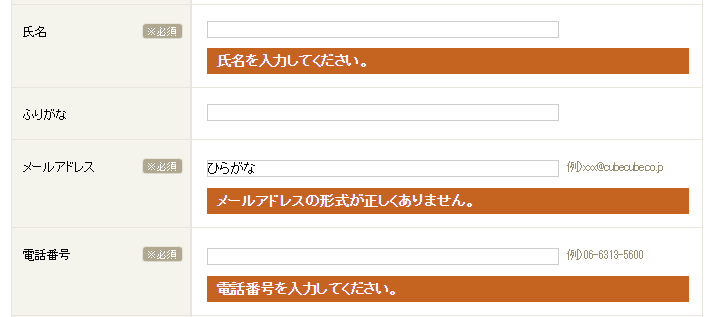
●エラーが出るけど、どこに問題があるかわからない
みなさんご経験あるのではないでしょうか?
「入力内容にエラーが」あります
と表示が出ているのに、どの項目がダメかわからない!
心当たりあるところを修正しても、エラーが出てしまう…
かなりイライラしますよね?
エラーを出すときは、どの項目がどのように間違っているのか分かりやすく示してあげましょう!

●入力例がわからない
よくあるのが、
「数字は半角で入れるのか?全角でもいいのか?」
「電話番号は –(ハイフン)をいれるのか?」
などですね。
注意書きが無いので電話番号を何気なく全角で入れたら、エラーが出てしまった…
とならないように、指定がある部分には初めから注意書きや記入例を付けておきましょう。
●選択肢がわかりづらい
いくつかの選択肢から該当するものを選ぶ場合の表記についてです。
入力を楽にしてくれる選択ボックスがありますね。
都道府県のように項目が多い場合は上記のボックスが適していますが、選択肢が少ない場合は下記のようにチェック項目を出してしまいましょう。
![]()
これだけで、「選択ボックスを押す」という一つの動作をカットすることができます。
●スマホで入力しづらい
最近はスマートフォンでのエントリーも多いです。
スマホで文字を入力するのは、結構面倒ですよね。
それに拍車をかけるのが…
下記のように、入力ボックスが分かれているフォームです。
![]()
ハイフンを入れるか入れないかの問題を考慮して、入力ボックスが分かれているのでしょうが…
スマホで入力時、いちいち入力ボックスをクリックするのはとても面倒です。
スマホに適応したフォームの場合、入力ボックスごとにズームアップされることもあるため、結構ストレスになります。
一つの項目に対して、なるべく入力欄をまとめましょう!
また、スマホのフォームは入力欄を大きくしておくこともポイントです。
●まとめ
上記5つのポイントをチェックしてみて、いかがでしたでしょうか?
問い合わせフォームを改善するにあたって大切なのは、「ユーザー目線で考えること」です。
こちらの都合でフォームをつくるのではなく
「入力しやすいフォーム」を目指していきましょう。




