iphone登場以来、スマートフォンの普及は急速に進んでいます。
皆さんも自宅でパソコンを立ち上げて・・ではなくスマホでさくっと検索していませんか?
最近ではホームページの利用者の8割がスマホでアクセス・・・なんてことも珍しいことではありません。
そうなると企業もスマホ対応を求められるわけですが、スマホ対応には大きくわけて2種類の方法があることをご存知ですか?
「スマートフォン専用サイト」と「レスポンシブデザイン」
この2種類の方法にはメリットとデメリットが存在します。
何も知らずにスマホサイトを作成するのではなく、しっかり理解した上でホームページ屋さんの話を聞いてみてください!
「スマートフォン専用サイト」
文字通りパソコン版ホームページとは別にスマートフォン専用のホームページです。
スマートフォンでアクセスした場合に自動的にホームページが「利用者が何で来たか」を判断してスマートフォンサイトに切り替えます。
単純にパソコン用、スマホ用のサイトが2つ存在する形です。
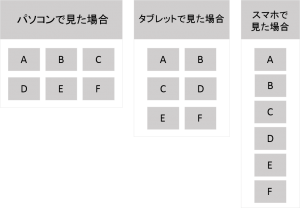
「レスポンシブデザイン」
レスポンシブ=変化、反応という言葉のままにホームページが画面サイズによって変化します。
※下図参照
2つ存在するスマートフォンサイトとは違い、1つのホームページが変化していくので、サイトは1つです。
簡単ではありますが、このような違いがあります。
ではこの違いがどう影響するのかをご説明します。
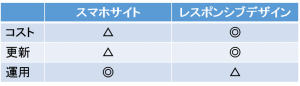
「スマートフォン専用サイト」と「レスポンシブデザイン」のメリットとデメリット
条件を統一するためにシチュエーションを設定します。
・新規でスマートフォンに最適化したホームページを作る
※パソコン用とスマホ用をリニューアル
上記条件で考えた場合

■コスト
スマホ専用サイトの場合はパソコンサイトと別物ですので、単純に2つ制作する形になります。
レスポンシブデザインのように1つのサイトでまかなうことに比べ割高になります。
※もちろんパソコンサイトを残してスマホサイト制作だけであれば、スマホ制作費用のみです。
■更新
スマホ専用サイトを用意するということは、サイトが2つあるということです。
1つの新着情報を更新したいと思えばパソコン用とスマホ用と2回更新しなければなりません。
※更新システム(CMS)を活用することで解消することもできますので、詳しくはホームページ屋さんに聞いてみてください。
■運用
ここが最も忘れられがちなのですが、そもそもの目的を考えましょう。
スマホサイトを用意する理由はきっとホームページを使って何かの成果を得ようとされているんだと思います。
お問い合わせや物販や資料請求・・・
多くの成果を得るためには、作りっぱなしではなく、常にお客様の動きに合わせて改善が必要です。
例えばバナーの位置を変更したり、メニューの順番を変えたり・・・
でも、考えてみてください。
スマホで来た利用者とパソコンで来た利用者。
同じ動きをすると思いますか?
多くのWebサイトではスマホユーザーの動きとパソコンユーザーの動きは違います。
スマホ専用サイトの場合は
「スマートフォンでは○○ページへのアクセスが多いからスマホ専用サイトではメニューの配列を変えよう」
といった改善ができますが、
レスポンシブデザインの場合は
全てパソコンサイトとスマホサイトが連動してしまいますので、どちらにも最適な表示というわけにはいきません。
パソコンかスマホ、どちらか優先順位があるようであればレスポンシブデザインでも良いと思いますが、例えば利用者が半々なのであれば、一度検討する必要があります。
以上がメリットとデメリットです。
■まとめ
大切なのはスマホ対応することなのではなく、目的を達成するためにどうするか?その際のコストは?更新の手間は?
自社の状況と今後を考えてバランスのいい選択をホームページ屋さんと相談してみてはいかがでしょうか?