皆さんも一度は「ランディングページ」という言葉を聞いたことがあるのではないでしょうか。
業界では、ユーザーの入り口となるページのことを「ランディングページ」と指すため、
Webサイト内のページが「ランディングページ」となる場合もあります。
そもそもランディングページの目的とは???
ランディングページはインターネット上の広告や検索エンジンの検索結果からのリンク先となっているWebページのことを指します。
そのため、大抵は広告効果を高める目的で単独でページを持ちます。
ランディングページのメリットは、流入元の広告や検索ワードから読み取ったユーザーのニーズに合わせて打ち出しできることです。
求めている情報を的確に表示させ、サイトからの離脱を抑えてコンバージョン率を高めることを目的とします。
===
■通常のWebサイトだと・・
ユーザーが求めている情報が見つけにくく、
サイト内迷子や離脱の原因となってしまう可能性がある。
■ランディングページなら!
ユーザが求めている情報のみが的確に表示されるため、コンバージョンに繋がりやすい
===
特にインターネット上の広告を活用している企業様は、
この「ランディングページ」が重要な鍵となってくるでしょう。
ランデングページ 構成のポイント
「いざランディングページを作成!」となったら、まずは構成を考えましょう。
必要な情報をまとめ、お客様に訴えたい文言や、ユーザーの興味を引くキャッチコピーなどを考えます。
色々考えていくと載せたい情報が盛りだくさんになってしまうことも多々・・。
ランディングページは1ページで完結させるページのため、どうしてもページが長くなってしまいます。
そんなときは特に構成にお気をつけください!!
・ユーザーが飽きてしまう
・結局なにが言いたいのかわからない
こんな現象になってしまう前に、しっかりと構成することをおすすめします。
成功するランディングページを作るためには、しっかりとした「ストーリー」を作ることが大切です。
ここで、ランディングページを作成する際の、構成のポイントをご紹介します。
これから「ランディングページを作る!」といった方はぜひ参考になさってみてください。
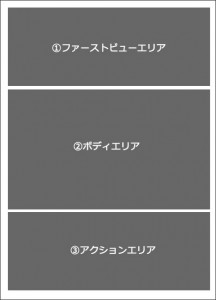
①ファーストビューエリア
広告の内容と連動したキャッチコピーや商品の魅力を引き出した画像を配置するエリア。
ここがサイト成功の8割を占めているといっても過言ではありません!
時間を掛けてじっくり考えてみましょう。
②ボディエリア
ユーザーを説得するコンテンツ中心。メリットや利用者の声などを紹介するエリア。
・寄り添い(共感部)
・結果(メリット)
・実証(Before/after)
・信頼(お客様の声)
・差別化(他社にない強み)
など、御社の実績や強みを精一杯表現しましょう。
③アクションエリア
行動を求めるエリア。
ランディングページはコンバージョンボタンを多数配置するため、最後まで辿りつくユーザーは少ないかもしれません。
このアクションエリアは最後の勝負です!
・お得感
・プレミア性
などでアクションを起こしていただけるような仕掛けを作りましょう。
まとめ
“活かせる”ランディングページを作るためには、しっかりとした構成を作りあげましょう。
・ターゲットは誰か
・ターゲットに対して適切にアプローチできているか
・ストーリーに基づいてコンテンツが表示できているか
もちろん最初に述べました「キーワード」との関連性も大きなポイントです。
立ち上げた後も経過を分析し、A/Bテストなども行いながら、より成果に繋がるランディングページを作っていきましょう。
ちなみに弊社でもランディングページの制作を行っており、
私が担当させていただいたお客様からランディングページを立ち上げ後
「購入数・問い合わせ数が増えた」など嬉しいお声もいただいております。
売り上げの拡大を目指し“活かせる”ランディングページにご興味のある方はぜひご相談くださいませ。