
ホームページにおけるヘッダーとフッターは、ページの最上部と最下部にある要素のことです。
ロゴや連絡先、ナビゲーションメニューなどを配置した、「ホームページの案内板」の役割を持ちます。
ヘッダーとフッターを適切に設計することで、ホームページ全体の利便性が向上します。
この記事の目次
ヘッダー・フッターとは?
ヘッダーはホームページの上部、フッターは下部に表示されます。どちらもほぼ全てのページで共通して表示されます。
ユーザーがホームページ内を簡単に移動できるようにするための要素です。
ヘッダー・フッターには具体的にどこまでがそのエリアなのか、明確な定義はなく、見た目で判断するしかありません。
そのため、ホームページによってヘッダー・フッターの範囲は異なります。
ヘッダーとは

「ヘッダー」とはホームページの最上部に表示される部分のことです。
ホームページにアクセスした時に最初に見える部分のため、ホームページの第一印象を決める一因となります。
このエリアにはロゴや各ページへのリンクが入り、ユーザーがスムーズにホームページを見るために必要です。
フッターとは

「フッター」とはホームページの最下部に表示される部分のことです。
このエリアには、ヘッダーの内容に加え、著作権表記など、ホームページにとっては大切でも、ユーザーにとっては興味のない情報も含みます。
ヘッダーとフッターの役割とは?
ヘッダーとフッターには様々な役割があります。なので、どれ程こだわるかでホームページの全体のクオリティーは大きく変わるでしょう。
看板としての役割
ヘッダーは、ページにアクセスした時、最初に見える領域「ファーストビュー」の一部で、ホームページの第一印象を左右します。
ホームページの統一感を保つための役割
多くの場合、ホームページ内の全てのページに表示されるため、ホームページの統一感を高めます。
ナビゲーションやサイトマップとしての役割
ホームページにある主要なページへのリンクをまとめたメニューをナビゲーションといいます。
ヘッダーとフッターにナビゲーションを配置すると、ユーザーがホームページ内のコンテンツを簡単に探すことができます。
また、フッターにホームページの全てのページへのリンクを記載して、サイトマップとしての役割を持たせることも多いです。
魅力的なヘッダーとフッターを作るポイント
入れる情報を厳選する
ヘッダーとフッターに入れる情報によってホームページの利便性は大きく変わります。
ヘッダーに入れる情報
ヘッダーは、ユーザーがホームページ内を簡単に移動するために使われやすい要素であるため、ユーザーが良く使う要素を厳選して配置することが大切です。
ヘッダーに配置されやすい要素としては以下のような項目が挙げられます。
- ロゴ
- ナビゲーション(ホームページ内にあるページへのリンクをまとめたメニュー)
- キャッチコピー
- お問い合わせボタン
ヘッダーのナビゲーションには全てのページへのリンクを配置するのでは無く、良くアクセスされるページに絞って配置しましょう。
フッターに入れる情報
フッターはホームページの信頼性を高める要素です。ホームページにとって重要な情報を入れましょう。
また、近年はホームページの全てのページへのリンクを記載して、サイトマップとしての役割も果たすことが主流になっています。
フッターには以下のような項目を配置することが多いです。
- ナビゲーション
- お問い合わせボタン
- プライバシーポリシー
- 著作権表記
- SNSリンク
ホームページの目的に合わせて必要な情報を更に記載する
大事なのはユーザーにとってヘッダーやフッターに入っていたら便利な要素を慎重に取捨選択することです。
上記の、ヘッダーやフッターに配置されやすい要素ではなくても、ホームページの用途に合わせて必要な情報を追加しましょう。
例えばECサイトの場合、ヘッダーにカートや検索機能、フッターに配送や返品の情報を入れると親切で、使い勝手がよくなります。
「おしゃれ」よりも「使いやすい」デザインを
どれだけ見た目が美しいデザインでも、ユーザーにとって使いづらければ意味がありません。
例えば、おしゃれな雰囲気にしたいからといって、メニューを英語で表記するとどうでしょうか?
ユーザーは一目で内容が分からず、見るのをやめてしまうかもしれません。
ヘッダーとフッターにとって良いデザインになるポイントをいくつかご紹介します。
いつでも使えるようにする
ユーザーが別のページに移動したいときに真っ先に確認するのはヘッダーかフッターです。
特にヘッダーはどのタイミングでも使えるように、画面に追従させたり、クリック一回でページの最上部に戻るようにしましょう。
シンプルなデザインにする
装飾やイラストをたくさん付け加えたデザインは華やかではありますが、一目で探している情報が見つけづらく、ユーザーを混乱させてしまいます。
必要以上に付け加えないようにしましょう。
さまざまなデバイスで使いやすいようにする
ホームページは、スマートフォン、タブレット、パソコン等、さまざまなデバイスの画面サイズで閲覧することができます。
そのため、どのようなデバイスで閲覧されても使いやすくする必要があります。
画面の大きさや、マウスで操作するのか、指で操作するのかに合わせてヘッダー・フッターのデザインを変更することが大切です。
弊社のヘッダーのデザインのポイントを解説
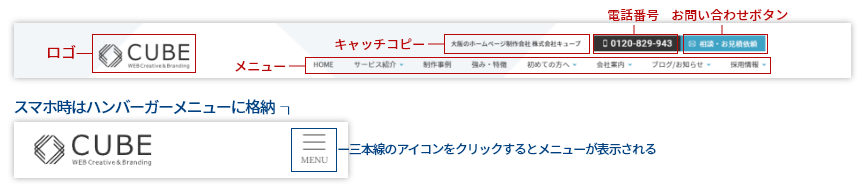
上述したポイントを意識して改めて弊社のヘッダーを見ていきましょう。

ヘッダーはスクロールしても画面上部にくっついて追従するようになっており、いつでもヘッダーを確認することができます。
また、要素は「ロゴ」「キャッチコピー」「メニュー」「電話番号」「お問い合わせボタン」と必要な要素のみで構成し、シンプルなデザインにしています。
スマートフォンでは、ヘッダーが見にくくならないようにハンバーガーメニュー(横線三本のメニュー)に変更してコンパクトにし、レスポンシブデザイン(パソコンやスマホ等、様々なデバイスで見られることを想定したデザイン)にしています。
弊社のホームページはお問い合わせをしていただくことが目的のため、「電話番号」と「お問い合わせボタン」は背景色を変更して強調し、メリハリをつけています。
一見、良くあるヘッダーのように見えますが、細かく考えて制作しています。
まとめ
ヘッダーとフッターは快適にホームページを閲覧するためには欠かせない要素です。
掲載する情報や配置にこだわって制作することで、より使いやすく分かりやすいホームページになります。
とはいっても具体的なイメージが浮かばず、どのような内容をどのように掲載するか迷ってしまうこともあるでしょう。
そんな場合はホームページ制作会社に相談してもよいでしょう。料金はかかりますがクオリティは保証されます。
株式会社CUBEでは多数のホームページ制作実績があります。よろしければご相談ください。
お問い合わせは右上のヘッダーから!