株式会社キューブの小田です。
主にはフロント業務とWebマーケティングを担当しています。
ホームページを広告物として使う場合、
その広告物をより多くの人に、多くの情報を取得してもらいたい。
そして、興味関心を持ってもらって、大きい利益に繋げたい!と思うのは当然です。
その「大きい利益」に繋げるためには
来訪者を「アピールしたい情報へ誘導する」「導線(リンク、ボタン)」の「設計」が重要です。
本日はそのホームページの導線(リンクの配置)についてお話します。
なぜ導線が重要なのか?
皆さん広告というと何を思い浮かべますか?
チラシ、DM、新聞折込、看板、電車の中吊り広告、テレビCM・・・
広告物は世の中にあふれています。
その中でホームページが唯一、その他の広告物と違うのは
多くの広告物が「見る物」であるのに対して
ホームページは「使う物」であることです。
ホームページは閲覧者が操作をします。
ネットショップに商品を買いに来た閲覧者はお目当ての商品を探すために何度もクリックしますよね?
就職活動中のリクルータは企業のホームページの理念や会社案内、サービス内容や採用情報を閲覧するためにクリックします。
「使う物」である以上、「使いやすさ」は重要で、その「使いやすさ」を大きく左右するのが「導線」であるからこそ、ホームページの導線設計は重要な要素です。
導線設計をする上でまず実施すること
結構最初からいきなりワイヤーフレーム(サイトの構成図)から手をつけてしまう場合が多いと思うんですが、
導線設計はそのワイヤーフレームがゴールです。
ワイヤーフレームを作る前に、やらないといけないことは、コアプロセスの設計です。
コアプロセス
以前にここのBLOGでも書いたことがあるんですが、どういうルートで閲覧者を移動させて成果に繋げるか?
というプロセスです。
例えば・・・
弊社の場合、実際はもっと複雑なんですが、
ホームページのリニューアルを検討中の方がトップページにやってきた場合、
こういう動きをすると仮定します。
考える軸は企業やサービスの理解度を高める(ユーザーを教育する)上で特に必要な情報ページをストーリー性を持って設定し、「Aというページにいる人に次どのページを見てもらいたいのか?」を明確にする必要があります。
コアプロセス設計時の注意点
大きく分けると2点です。
1、ランディング(閲覧スタート)ページの複数想定
2、プロセスの前後の想定
1、ランディング(閲覧スタート)ページの複数想定
閲覧者がホームページにたどり着くのは何もトップページに限った話ではありません。
楽天の多くが商品詳細ページから閲覧開始するように、トップページ以外のページから閲覧するケースも多くあります。
ちなみに弊社のホームページでいうと約60%弱がトップページからのランディングですが、40%強はトップページ以外から閲覧を開始しています。
それはBlogの記事だったり、企業ホームページでいうと会社概要ページからだったりと、多岐にわたりますが、
主要なランディングページに関しては、トップページ同様にコアプロセスを設定しておくべきです。
そうすることで、主要なページから、コアプロセスに設定したページに誘導ができる導線配置を検討することができます。
2、プロセスの前後の設定
「1」同様にこの想定が抜け落ちていることが多いですが、
コアプロセスの設定はあくまでも制作側の想定です。
「トップページ」
→ 「サービス案内」
→ 「制作事例」
→ 「会社案内」
→ 「問い合わせ」
上記と設定したとしても「サービス案内」と「制作事例」は前後するかもしれません。
想定と多少違ったら導線設計が崩壊する設計は取りこぼしが多すぎるので
ここの考慮も必要です。
具体的な導線設計の考え方
ここからは筆者の主観も大きく影響するので、
「こんなやり方もある」程度で閲覧してみてください。
■トップページと下層ページの役割の違い
■トップページの役割
筆者がよく言うのは「トップページはリッチなリンク集」です。
あくまでもトップページは表紙なので、トップページはコンテンツ化するのではなく、
スムーズに各ページにいくための目次レベルで考えるべきです。
特に「男女」「年齢層」「ニーズ」等で大きくカテゴリ分けが必要な場合は、
それらのカテゴリ分けをトップページで行うべきです。
■下層ページの役割
下層ページの主な役割は情報提供です。
有益で豊富な情報提供をした上で、スムーズな誘導が必要です。
なので、導線の配置には気を使います。
また、先ほど述べたようにコアプロセスの前後も考慮した配置が必要です。
多くの場合、直帰率のどうのこうのより、下層ページの導線に頭を悩ます場合のほうが多いと思います。
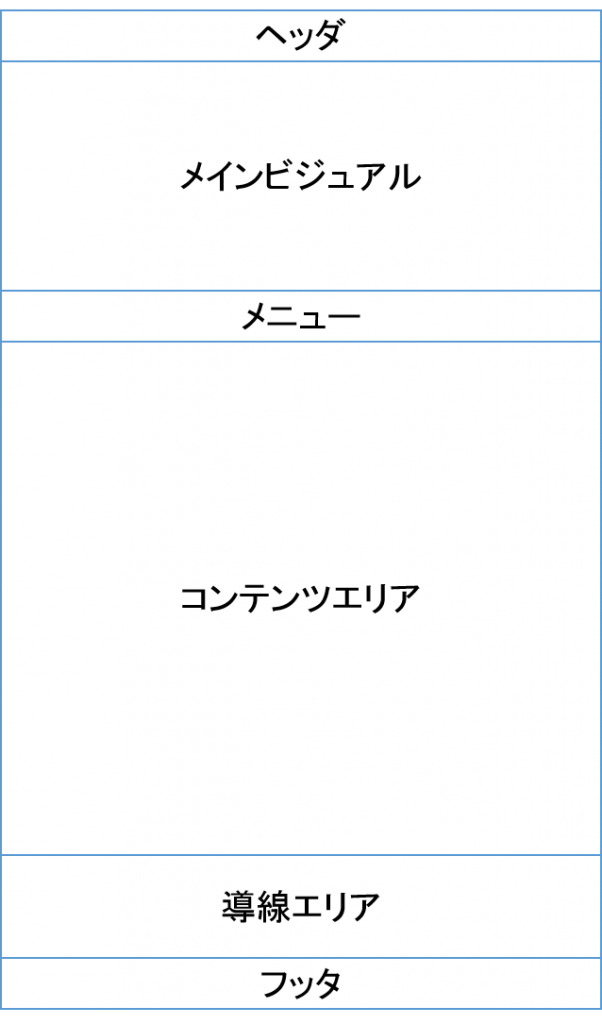
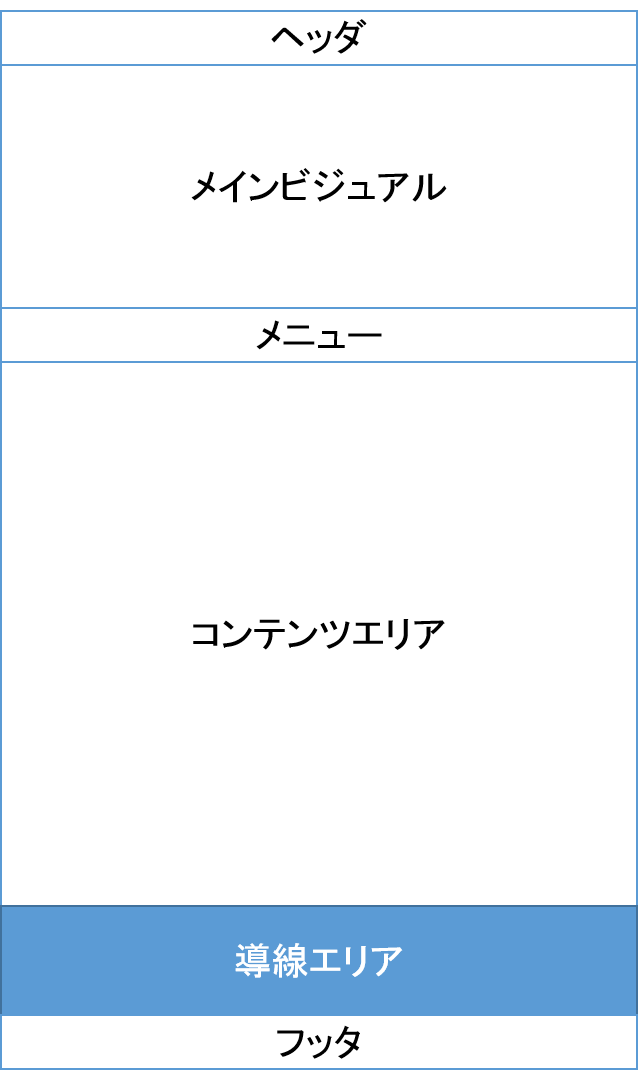
スマホまで話すとえらいことになるので、今回はPC版として・・・
最近はこういったサイドナビを設けない1カラムと呼ばれる構成が増えています。
それでは導線設計上、大事なエリアごとに説明していきます。
ヘッダー
 ヘッダで意識するべきポイントは「パターンは崩さない」です。
ヘッダで意識するべきポイントは「パターンは崩さない」です。
多くのホームページでは右上に電話番号や問い合わせフォームへのボタンが掲載、設置されていることがあります。
ユーザビリティテストを何回かしてみると、閲覧者がアクションを起こそうとする場合、とりあえずトップページに戻って、右上確認をする人が多いです。
では閲覧者は上から順に、「ここに電話番号が書いてあるな…」と確認しながら閲覧していたからこういった行動になるのでしょうか?
そうではないですよね。
「そこにあることに慣れている」わけです。
何か違うことを、他社との差別化を・・・っていうのも大事ですが、あるべきところにあるべきものを配置することは
導線設計では最低限必要なことになります。
よく見る構成は没個性というわけではなく、安心感のある使い勝手のいい構成ともいえます。
メニュー
 当然、主力の導線なので重要です。
当然、主力の導線なので重要です。
ここではホームページの規模によって構築が異なりますが、
まずは見せたいページ(コアプロセスに設定した)ページは入れ込みましょう。
そして、ここに関しては固定(ページによって変化させない)がオススメです。
ほとんどのサイトが固定になっていますが、たまにページやカテゴリによってGナビが変更するホームページがあります。
もちろん、こちらのほうが使いやすいのでは?という配慮だと思うのですが、
これは思っている以上にユーザが混乱しているみたいです。
ただメニューにも色々も「慣れ」があったりします。
もしあなたのホームページがコーポレートサイトだったら「会社概要」を見たいときにどういう動きをするかを考える必要があります。
多くの場合はメニューを見ます。そこになければ閲覧者の無意識のストレスになります。
誘導と離脱は紙一重で積極的にコアプロセスページに誘導したいけれども、それ以上に大切なのは閲覧者にストレスを与えないことです。
そのバランスを考えて設定するのが最適です。
またドロップダウンの設定も一工夫で使いやすくなります。
皆さんメニューにマウスを持っていくと、テロテロっと下にメニューバナーが表示されるホームページを見たことあると思います。
各メニュー幅に合わせたドロップダウンは以下のようになりますが、
その幅を外れるとドロップダウンは消えてしまいます。

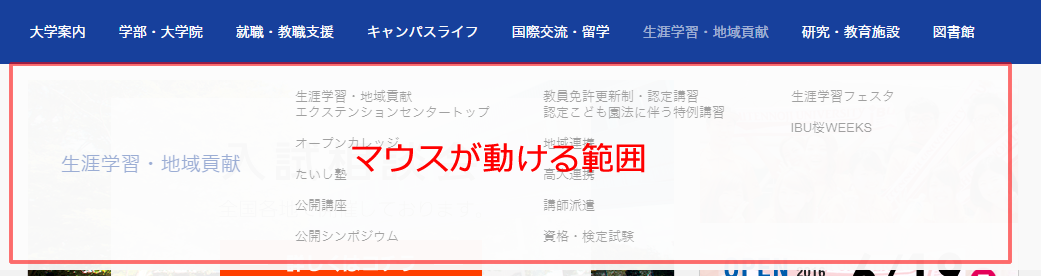
最近の中、大型サイトではドロップダウンも幅いっぱいに使うケースが増えています。
例は以下

このように幅いっぱいにするだけで、アバウトなマウス操作でもドロップダウンが消えるというストレスを与えることなくスムーズに各ページに誘導することが可能です。
導線エリア
 初期制作以降で特に触ることが多いのはこの導線エリアです。
初期制作以降で特に触ることが多いのはこの導線エリアです。
ただ初期設定はこれでいいんじゃない?っていうのが以下です。

この導線エリアにお問い合わせのボタンのみだったり、全ページ一緒だったりすることも多いと思うんですが、最近この導線エリアのクリック率は上昇しています。
皆さんもアマゾンで「この商品を買った人はこんな商品も・・・」エリアを見ることが多いと思いますし、ブログやニュースでは「関連記事」や「人気記事」みたいなエリアをクリックすることが多いと思います。
もしリニューアルではなく、導線部分のみの強化を狙っているのであれば、まず着手すべきはこのページ下層の導線エリアだと思います。
まとめ
たくさんのページを見てもらえるホームページが良いホームページというわけではないですが、閲覧者にとって必要な情報にたどり着きやすい(言い換えると事業主にとって見てほしい情報にたどり着きやすい)ホームページは広告物として優良です。
なんかうまくいかないなぁ・・・とお考えの方は一回導線も見直しを検討してはいかがでしょうか?