はじめに
見やすく・わかりやすいwebサイトはなぜ、
読みやすく、内容がしっかり脳に入ってくるのでしょうか。
そういったサイトは配色・画像の選定がしっかりされているのはもちろんあり、
目的・目標に応じて変化し10サイトあれば10色の異なるデザインがあります。
しかし、それらのwebデザインは見栄えが異なっていても
計算された「余白」が活用されています。
今回の記事では、Webデザインで余白を使うと良い3つの理由を、
活用方法・それによる効果の解説・参考になるサイトと共にご紹介いたします。
余白とは何か
余白とは、辞書によると“字や絵などが書いてある紙面で、
何も記されないで白く残っている部分”を指すそうです。
デザインをする上で余白は残っている部分ではなく
意図的に余白を作っており、それは重要な役割を担っています。
構成内容に合った適切なレイアウトに対し、
目的に合った余白を活用することで洗練されたデザインに仕上がります。
それでは、「余白」を活用すると良い理由を3つにまとめましたのでご紹介いたします。
「余白」を活用すると良い3つの理由
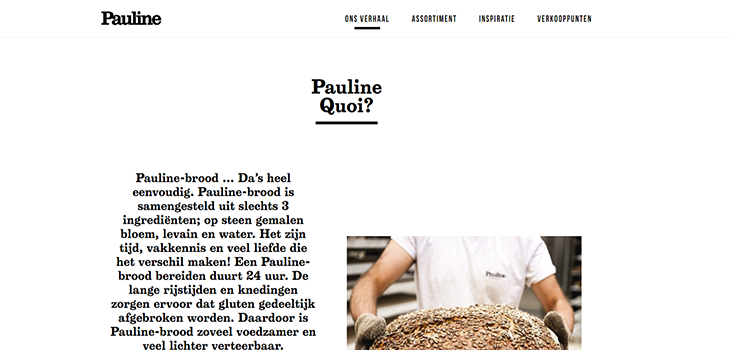
理由01:情報の整理
ユーザーに伝えたい情報をわかりやすいくまとめるには、
通常は線や枠を使用し所属ごとにわけたりしますが、
余白でもそれが可能です。
余白を駆使して情報の整理を行うことで、
わかりやすく内容をまとめることができ、
無駄のないシンプルなデザインに仕上がります。


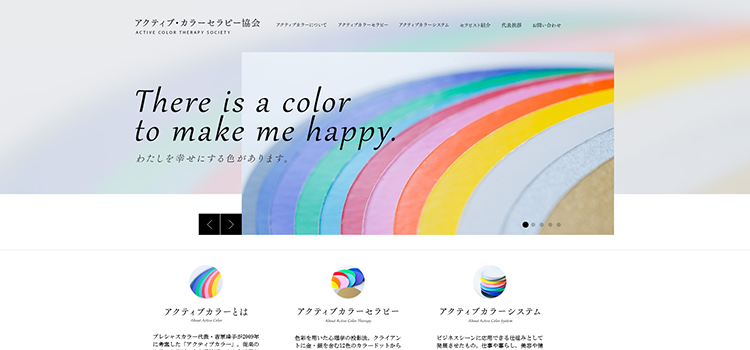
理由02:品質の良さを強調
高品質なものを表現する際に、画像選定・配色・フォント選びも重要ですが
同時に余白のしっかりとれたサイトは見るだけで品質の良さを伺えます。


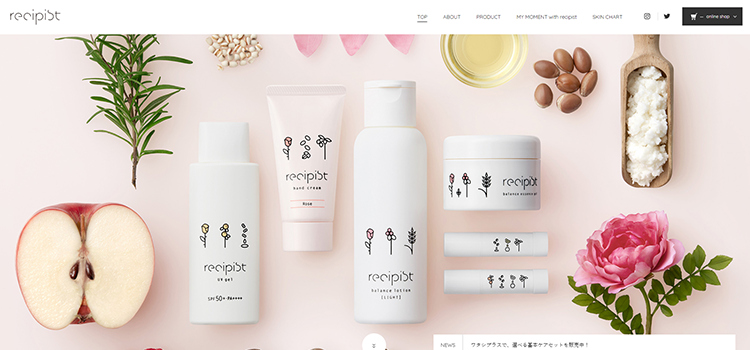
理由03:目を休める
空白はときに目を休めるクッションとなります。
途中で読み飽きたり、「情報認識」の妨げになることを防ぐため、
文章のブロックにはとても重要な役割となります

さいごに
今回の記事で紹介した3つの理由以外にも余白の活用はありますし、
今後新しい余白の使い方が出てくると思います。
どんな目的や目標のサイトもユーザー目線になって
見やすく・わかりやすいデザインを創造することは共通しております。
CUBEではこれらを意識した上でデザインを行い、
ユーザーにとって最適で使いやすいデザインを
これからも追い求めて参ります。



