こんにちわ!
キューブ制作部の片山です。
突然ですが、皆さんは、「パララックス」という言葉を耳にしたことはあるでしょうか?
「パララックス」は、ウェブデザインのトレンドとして2012年ごろから流行り始めました。
スクロールすると同時にサイト全体に立体感や奥行、エフェクト等を加えた
デザインのことです。
そこで今回は、そのサイトの会社の商品を上手く使った「パララックスデザイン」を
紹介したいと思います。
この記事の目次
● 専科

http://www.hada-senka.com/product/
「専科」の商品紹介サイトです。
スクロールすると商品が出てくるという仕組みになっています。
全体的に大きなエフェクトは使っていない分、
印象に残りやすい商品に目線がいくように感じます。
また、背景には2つの階層に分け、その商品のイメージに関連付けた素材が使用されており、
細かいところも行き届いているデザインではないでしょうか?
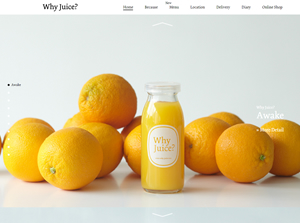
● why juice
バランスの摂れた食生活に対応したジュースのブランドサイトです。
ジュースの背景にはそれぞれに使用している果物や野菜の画像が使用されています。
こうすることで、すぐにどんな味であるかが想像でき、
またどれだけの種類があるかなどが、わかりやすくデザインされていると感じます。
画面いっぱいのイメージを使うことによって、印象に残りやすいのでは?
● 無印良品

http://www.muji.com/jp/airpurifier/
無印良品の空気清浄器の紹介ページです。
このサイトは上にスクロールをするようになっており、
空気の流れのようなイメージが動きが表現されています。
また文字が吸い込まれる動きにもなっており、どんな商品なのかがイメージしやすいです。
さらにコンテンツを進むとその商品の様々な用途が
動画や写真でさらに詳しく、想像できるようになっていると感じました。
商品の特徴を最大限にいかした、欲しくなってしまうような面白いデザインですね。
このように、ただ動きが加わっただけではなく、
その動きを上手く使ったサイトは
商品をより魅力的に感じさせられるのではないでしょうか??
以上、「商品が魅力的に見える!パララックスデザイン集」でした。
では、また来週!