
はじめに
ホームページを運用、改善していく中で最も大事な要素の一つに挙げられるのが「導線(メニュー)」です。
ユーザーがホームページにやってきて、
どのページ(情報)を閲覧してもらいたいのか?(提供者目線)
もしくは
ユーザーは、どのページ(情報)に興味があるのか?(利用者目線)
の2つの視点から的確に情報提供するためには、
情報への移動手段であるメニュー構成は非常に重要です。
※スマホメニューについてはスマホサイトのメニューに何がいいのかテストしてみた(過去記事)を
その「導線」の中で、特に重要なのが、タイトルにもある
【グローバルナビゲーション、サイドナビゲーション、パンくずリスト】の3つです。
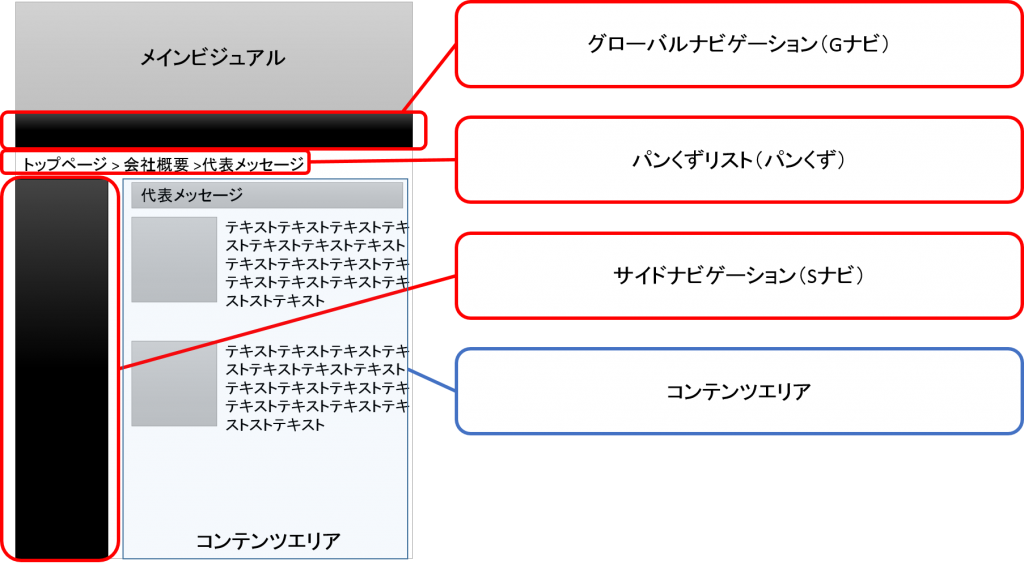
どういうものなのかは以下図をご確認ください。
では、ざくっと位置関係を把握した上で、各導線の役割を知りましょう。
グローバルナビゲーション
ここでのグローバルは「世界的」という意味ではなく、「全体的、包括的」という意味です。
トップページ含め全ページを通して固定的に表示されるメニューのことです。
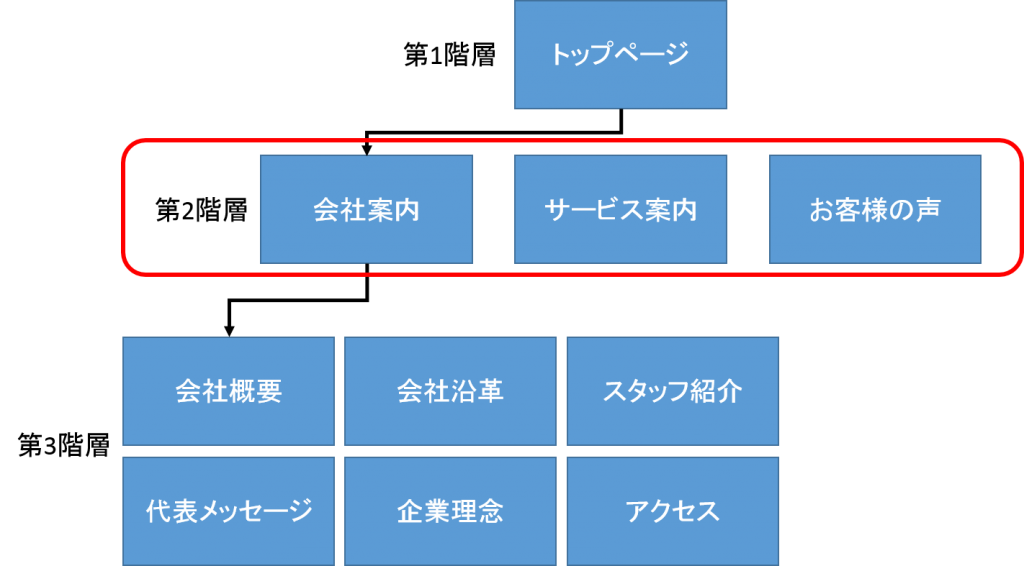
使われ方としては、下記図の赤枠内がグローバルメニューに相当します。
こうすることでどのページからもグローバルメニューから各カテゴリトップページへ移動が可能です。
サイドナビゲーション
よくサイドで使われるので「サイドナビゲーション」と記載していますが、これは「ローカルナビゲーション」とも呼ばれます。
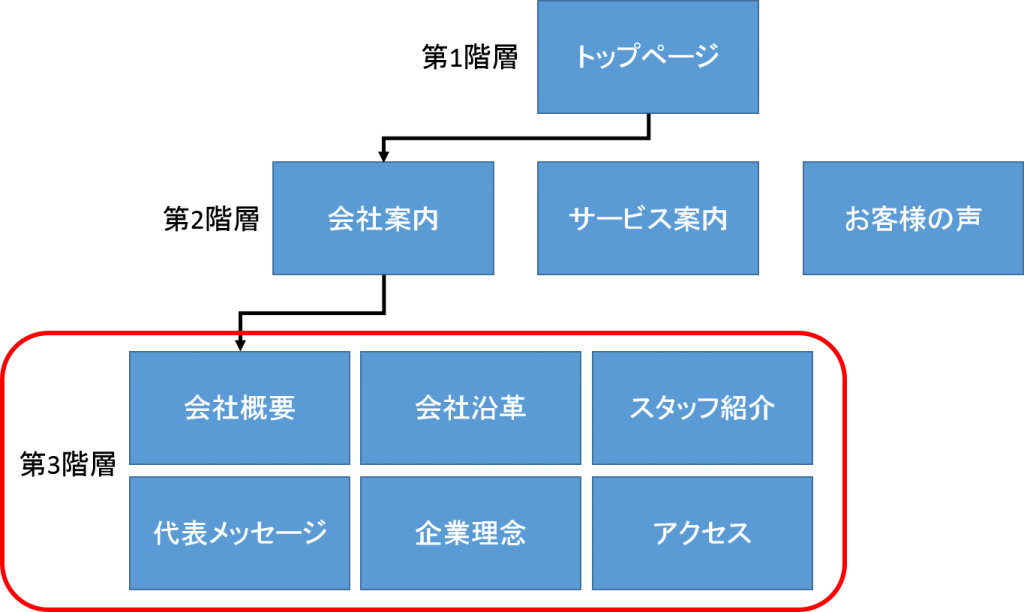
先ほどの図から見ると、今回はこの赤枠内が対象です。
会社案内トップページに入ったユーザーは、「会社案内」にまつわる情報に興味があるはずです。
「会社案内」にまつわる「会社概要」「沿革」等々をサイドナビに掲載することで、ユーザーにスムーズな移動を促します。
パンくずリスト
よく略して「パンくず」と呼ばれますが、名前の由来は「ヘンゼルとグレーテル」の童話です。
「主人公が森で迷わないようにパンくずを置いていった」ことが由来しています。
名前の由来どおりにユーザーが今ホームページ内のどこにいるのか?をわかりやすくアナウンスするために
トップページ > 会社案内 > 代表メッセージ
というように掲載します。
迷子防止の看板のようなイメージで良いかと思います。
もう図を忘れちゃったかもしれませんので、もう一度掲載。

そこでユーザーがホームページ内の位置を確認することができ、
「トップページ」「会社案内」へ移動したい(戻りたい)時、リンクにすることで、スムーズに移動が可能となります。
番外編
小規模ホームページの場合のグローバルナビゲーションとサイドナビゲーションについて
小規模の場合、下記のようなホームページ構成になることも多くあります。
この場合、上記の理論で構成案を作るとサイドナビゲーションに掲載するメニューがありません。
ではサイドナビゲーションは必要ないのでしょうか?
この場合、目的によって様々な考え方ができます。
コンテンツエリア(内容)を大きく見せたいときはサイドナビゲーションは外すべきでしょう。
しかし、多くのページを見てもらいたいお考えだったり、
特にこのページを見せたい(資料請求や問い合わせページ)というページがあるのであれば、
サイドナビゲーションを用意して訴求するのも一つの方法です。
あくまでも各ナビゲーションの役割は、一般的にそう呼ばれるものということなので、こだわることなく、目的に即した構成を検討しましょう。
ちなみに今までの経験上、グローバルナビゲーションとサイドナビゲーションをほぼ同様のメニュー構成で掲載した場合、
グローバルナビゲーションより、サイドナビゲーションの方がクリックされやすい傾向があります。
なので、小規模サイトでもよっぽどの理由がない限り、同一内容でサイドナビゲーションの掲載をオススメしています。
まとめ
今回は導線(メニュー)構成の基礎と役割についてお話しました。
「よく見る形だから大丈夫」ではなく、目的と役割とユーザーの動きを想定してみると改善点は見つかるのではないでしょうか?