こんにちわ!
キューブ制作部の片山です。
『”Simple” is “best”』
『シンプルであることが良い』という意味ですが…
この言葉を皆さんはどう捉えるでしょうか?
webデザインには、ただ、「シンプル」というだけではなく、
一瞬で理解ができ・目を惹くという意図によって、
配色やフォントの配置等で上手くデザインされています。
その中の一つが、今流行っている「フラットデザイン」です!
今回は、その魅力をお伝えしていきます(*^^*)♪
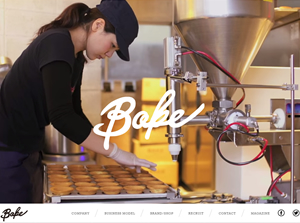
●Bake
製菓店のサイトです。
まず、フラットデザインでは多用される手法の一つで、
お菓子を作っている動画の上に、
「Bake」のロゴが真ん中に大きく配置されているところに
シンプルだけれど迫力を感じますね!
そして、注目するのは、このサイトの黄と黒の配色!
フラットデザインに使用される色は、
ぱっきりとしたわかりやすい配色が多いのです(‘Д’)!
その配色を活かした、バナーもいくつかあります!
また、このようなシンプルな配色のバナーですが、
タイポグラフィにこだわっている部分に心を掴むようなデザインですね。
それぞれのバナーからとべるページも、TOPと同じように、
タイトルイメージには画像の上にテキストが配置されていたり、
テキストの大小でデザインらしくなり、余白を上手くとっているので、
アクセントがあり見やすいサイトではないでしょうか?
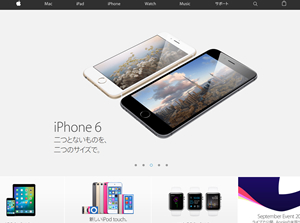
●Apple
皆さんがよくご存じの「Apple」のサイト!
実際にiPhoneやMacなどを使用している方も多いはずです!
そんな有名な「Apple」も、最近になって
フラットデザインを使用したデザインに変わってきているのです!
まず、旧デザインでは、グラデーションがかかった立体的なナビゲーション部分が、
一色でシンプルになりました。
そのナビゲーションを押すと…
例えば、「ipad」の部分!
下に、アイコンで表示された機種が並べられています!
UI(※=ユーザーインターフェイス)を意識しており、
とてもわかりやすいですよね♪
また、特徴的なのは、一つ一つの商品画像の配置の仕方!
各商品ページで、サイト全体を挟むような、
商品の配置が目に飛び込んでくると思いきや、
スクロールすると商品が真ん中に配置され、
左右の余白をとっていたりなど、
フラットデザインならではの、見やすさが、
写真の大胆な配置によってとてもきれいに表現されていますね!!
まさに、最先端技術を取り扱う会社のサイトと言えますよね(‘Д’)!
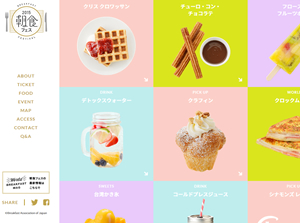
●朝食フェス
朝ごはんをメインに、朝のライフスタイルをテーマにした
ライフスタイルフェスティバルのサイトです。
まずTOPページには、パステル調のカラフルなボックスに、
食べ物の切り抜き画像が配置されています!
上記で紹介した2つのサイトとは違いとてもカラフルで、
フェスティバルらしい楽しさが出ていますね♪
カラフルってシンプル?と思われる方もいるかとは思いますが..
正方形の整った配置と、文字は太めのゴシック体が使用されており、
余計なグラデーションや枠を付けていないところで見やすさを表現しているように感じますね!
また、ピンクはスイーツ・水色はドリンクとそれぞれのカテゴリーで
しっかりと色分けされている点に一瞬でわかる工夫が行き届いていますね♪
カラフルな分、フッターやナビゲーション等は、ロゴにも使用されている、
ゴールドとグレーを使ってバランスが保たれています!
「CONTACT」のページでは、申込みの種類によって
タブ切り替えができるようになっていますが、
そのデザインも、一色でシンプルになっており、フラット感が出ていますね!
「フラットデザイン」はいかがでしたか??
余白の取り方や、配色、フォントなどの工夫によって、
一瞬で『理解しやすい』『心に残りやすい』「シンプル」が
デザインされていました!
サイトによって、様々な「シンプル」も見えてきましたね!!
以上!「デザインが創り出す!『”Simple” is “best”』」でした!
次回もお楽しみに☆彡