こんにちわ!
デザイナーの片山です。
2015年も残り2ヶ月くらいになりましたね。
今年投稿するブログの回数も残り少なくなってきています。
ということで!
今回のテーマは、今までのブログでいくつか紹介してきました、
今年流行りのフラットデザイン・レスポンシブデザインに続き…
2015年から2016年にかけて増えていくと予想されている
「マテリアルデザイン」について例を用いながら
紹介していきたいと思います(*^^*)
1.マテリアルデザインってどんなもの?
2014年6月にGoogleが発表した新たなデザインのガイドラインのことです。
最近ではこの「マテリアルデザイン」が
アプリやwebデザインに使用することが増えつつあります!
では、「マテリアルデザイン」がどういうものであるか
4つに分けて見ていきましょう!!
■ アニメーションの動きに特徴が!
http://photoshopvip.net/wp-content/uploads/2015/04/material-design.gif
上のリンク先のアイコンやボタンなどの動きを見ていただいたらわかると思うのですが!
ボタンやアイコンに触れたり、クリックしたりしたときに、
様々なアニメーションでデザインされているのが、
マテリアルデザインの大きな特徴ともいえます。
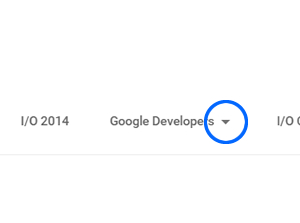
https://events.google.com/io2015/#
例えば…


footerの矢印ボタンをクリックしたときに、
詳細がでてくるだけではなく、
青丸の矢印が右図の青四角の詳細に変形するように現れます。
注目していた場所からさらに開くという視線をよりひきつけるデザインですね!
これらの他にも…
ボタンに触れたときの効果が、
波紋のように広がっていくようなデザインもあります。
画面内でこのようなアクションがあることで、
「どこを押しているのか?」「次に進めるのか?」
ユーザーの誘導を促していますね!!
■ シャドウを使用したZ軸構造
上図のように、ベースのものに、さらに上からZ軸に沿って
要素が重なるようなデザインになっているのが特徴です!
ボタン、テキスト、写真..とベースの上に置いていく要素が
階層1つ1つの要素ということになります!
そして、この階層を何段階か作ることで、
「影」というものが重要な要素になってくるのです!
http://www.getmdl.io/templates/android-dot-com/index.html
例えばこのサンプルサイト!
蛍光緑のボタンが背景の次の階層で、
押せることを分かりやすくするために、
影がつけられていますね。
またfooter付近にある、4つの記事にも影が付けられていることによって、
「もっと詳細をみることができるページにとべる」ということが
わかりますね!
■ 意味を伝えることに重視したアイコン
今までも、いくつか「アイコン」についての
ブログ記事を書いてきました…が!
Googleが発表したマテリアルデザインでは、
より「どのようなモノか」「なにを意味しているか」を
瞬時にユーザーにわかるようなアイコン
・カタチ
・シャドウ
・あしらい
などの定義付けがされていることをご存じでしょうか?
そんなGooleでは、”Google icon”という
アイコンをダウンロードできるサイトもあります!
https://www.google.com/design/icons/
■ 統一感のある配色
「マテリアルデザイン」では今までの「○○デザイン」と比べ、
たくさんの色を使わないことが特徴の一つです。

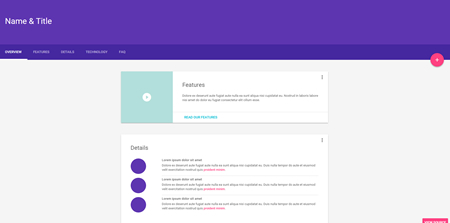
http://www.getmdl.io/templates/text-only/index.html#
例えば…上記のサイト!
・ヘッダーに使用されているメインの紫
・ナビゲーション部分のメインと同系色の濃い紫
・プラスのボタンに使用されているメインの色に対比するピンク
・白・黒の無彩色
シャドウを用いて階層が分かれているX軸構造だからこそ、
配色を最小限に抑えていることがわかりますね。
2.マテリアルデザインのメリットと流行の最先端になる理由
前置きでも書かせていただいた、「フラットデザイン」と何が大きく違うの?と
思われる方も多い「マテリアルデザイン」
まず大きく違うのは、「ボタンのデザイン」!
「フラットデザイン」では、デザインがフラットすぎて
ユーザーにとって、「ボタンが押せるの?押せないの?」という課題があったのですが、
「マテリアルデザイン」は動きやシャドウを入れることによって
ユーザーが注意を引くことができる「ボタンデザイン」になっているということです。
また、全てが「平面上」でデザインされていた「フラットデザイン」と比べ、
平面の中に重なりや階層を取り入れたのが「マテリアルデザイン」なんです。
このように、ユーザーにとって、
「実際に押している感覚」や「押せることがわかる」といった改善されたデザインが
小さなスマートフォンで見るアプリや今後のwebサイトにも使用されていくことが
「マテリアルデザイン」が流行になってきている理由ではないでしょうか。
いかがでしたか?
流行りのデザインはユーザーにとっての見やすさをよりよくするため
常に改善され変化していることがわかりますね(^^)/
今年も残り少しですが、
「ユーザーにとって優しい流行りのデザイン」を参考にしつつ、
いろんなデザインを勉強していきたいと思います♪
以上、「流行りのデザインがさらによくなった!?
マテリアルデザインの秘密」でした!
次回もお楽しみに~。