こんにちは。最近急に寒くなってきましたが、
体調を崩したりしておられませんでしょうか。
さて、今回は「文字組み」についてお話します。
文字組みは主に印刷物で細かく言われることが多いですが、
Webデザインでもとても重要な役割を持っています。
ロゴやバナー、最近は減りましたが見出しでもテキストを
画像化して使うことは必ずと言っていいほどあると思います。
基本的にわざわざテキストを画像として扱うということは、
目立たせる為に使っているのではないでしょうか。
ただ文字を入力して装飾するだけのロゴやバナーを作っていませんか?
文字組みは何を目的にそのテキスト画像が作られているのか、
何を訴えかけているのかを表現するには必須の技術です。
基本的な事を気をつけるだけでもとても変わりますので、
今回は基本を紹介させていただこうと思います。
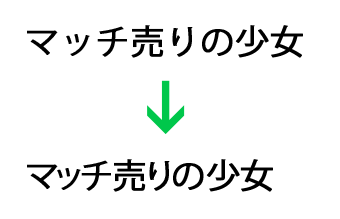
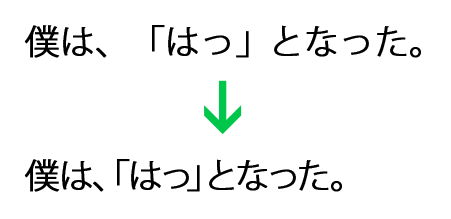
1.ひらがな・カタカナ・句読点等の記号は詰める


まずは一括指定でも良いと思います。
慣れてきたり、特に気になった部分は
個別に設定出来るようになるといいですね。
特に小文字を使う場合は間隔に気をつけましょう。
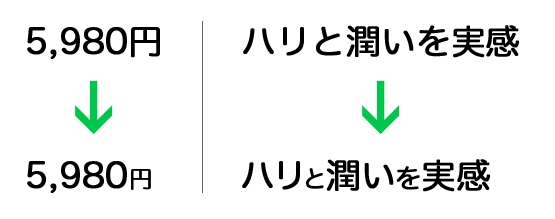
2.単価・助詞は一回り小さくする

「円」「位」などの単価、「てにをは」などの助詞は
一回り小さくすることで、数字や主語を強調することができます。
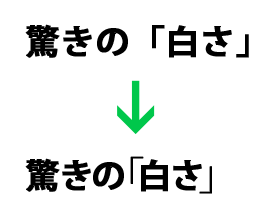
3.括弧は細いフォントを使用し、ベースラインを調整する

細いフォントがない場合、直線ツール等で図形として描くのも手です。
またベースラインに関して、始めの括弧は少し上げ、
終わりの括弧は少し下げるとより見栄えが良くなります。
文字組みを利用してより目立つ、見た人に訴えかけるようなテキスト画像を
作成してくださいね。


