3回目となる今回は、Webサイトに関する用語をご紹介します。
前回までのブログはこちら。
●モバイルフレンドリー
最近話題の、「モバイルフレンドリー」。
意味はスマートフォンなどのモバイル端末で見ても、見やすいかどうか、ということです。
WEBサイト・WEBページをスマートフォンや携帯電話などのモバイル端末での表示に最適化=スマホ対応すること
ちなみに、IT用語においての「モバイル」は持ち運びできる通信機器などを指します。
スマホや携帯電話、タブレットなどが当てはまります。
最近、PC用のWebサイトだけでなく、スマホ用のWebサイトを持っている企業が多いですね。
スマホ用のサイトがないと、スマホからアクセスしても
見にくい・・・重くてダウンロードされない・・・
となりますもんね。
スマホなどのモバイルに優しいのが、モバイルフレンドリー。
●モバイルファースト
モバイルフレンドリーに関連して、似ている用語に「モバイルファースト」があります。
これはつまり
「モバイル優先!」
ということです。
例えば、「Webサイトを公開するときに、PCサイトよりもスマホサイトを先に公開する」、だとか、「サイトの機能を、PCで見るときよりも、スマホで見るときに使いやすくする」というようなものがあてはまります。
モバイルフレンドリーが、「モバイルに優しい!」だったのに対し、
モバイルファースとは、「モバイルがイチバン!」ですね。
●レスポンシブデザイン
Webサイトの最近のトレンドとして、「レスポンシブデザイン」というものがあります。
レスポンシブは「すぐ反応する」という意味を持ちますが、
レスポンシブデザインは、以下のことを指します
Webデザインの手法の一つで、様々な種類の機器や画面サイズに単一のファイルで対応すること。
(IT用語辞典 e-Wordsより引用
http://bit.ly/1OMY5p0)
つまり、レスポンシブのWebサイトは、PCにもタブレットにもスマホにも対応してくれるのです!
そう、モバイルフレンドリーですね!
レスポンシブにするとPC用、スマホ用・・・と複数のサイトを用意する必要がありません。
では、実際にはどうなるのでしょうか?

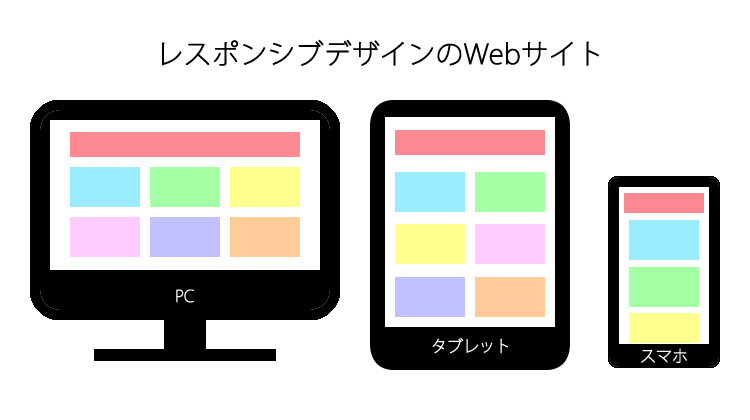
上の図は、レスポンシブのWebサイトを3つの機器で見たときにどうみえるか示しています。
PCサイトでは幅が広かったバナーが、タブレット、スマホ・・・と画面が小さくなるにつれて、サイズが変わったり
横並びのコンテンツが、縦並びになったりします。
CUBEが制作したレスポンシブサイトを、見てみましょう。
PC上で、ぜひ画面の幅を変えてみてください。
サイズによって表示が変わります。
面白いですよね!
●カラム
レスポンシブデザインがトレンドになるにつれて、「1カラム(ワンカラム)」のデザインが増えています。
「カラム」とはなんでしょう?
リレーショナルデータベースにおいて、各レコードに含まれているデータの種類(フィールド)を示すもの。データベース全体を表として見た場合、通常は縦に伸びる列として表示される。
(IT用語辞典 e-Wordsより引用
http://e-words.jp/w/%E5%88%97.html)
言葉だと難しいですね・・・
Webページの中でのかたまりの列のことを意味しています。

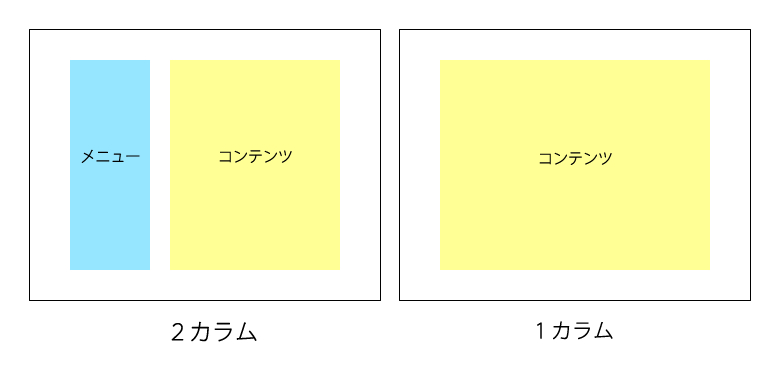
左がよくあるWebサイトの構成で、左にメニューがあり、右にコンテンツがあります。
これは列が2つあるので2カラムです。
右は、列が1つの1カラムです。(この中にバナーが横に並んだりはしますが。)
スマホでWebサイトを見るときを思い出すとよくわかるのですが、
上から下にスクロールしながらみていきますよね?
その視線の動きに対応しているのが1カラムです。
そのため、レスポンシブデザインの場合1カラムのことが多くなります。
今回は
「モバイルフレンドリー、モバイルファースト、レスポンシブデザイン、カラム」の4つでした!
次回もお楽しみに♪



