「かっこいい!新しい!」と感じるWebサイトと、「なんか古くさくでダサいな~」と感じるWebサイト…何が違うんでしょうか?
ということで、今回は流行りのWebデザインの用語についてご紹介します♪
・フラットデザイン
・ミニマルデザイン
・グリッドデザイン
・フルスクリーンイメージ
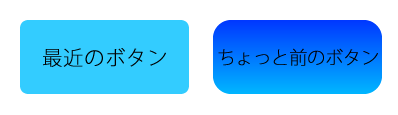
●フラットデザイン
新しく感じるデザインは、ほとんど「フラットデザイン」を取り入れています。
以前は、グラデーションの入った立体的なボタンが多かったですが、最近のボタンはとってもシンプルです。
「これ押せるのか…?」というようなボタンも多いですが、ネットに慣れたユーザーが多く、
立体的なボタンにしなくても「押せる!ボタンだ!」と認識できる人が増えたという背景もあります。
立体的で影があったり…というのも最近はなくなり、フラットになってきています。
飾り気のない、すっきりしたシンプルなデザインが特徴的ですね。
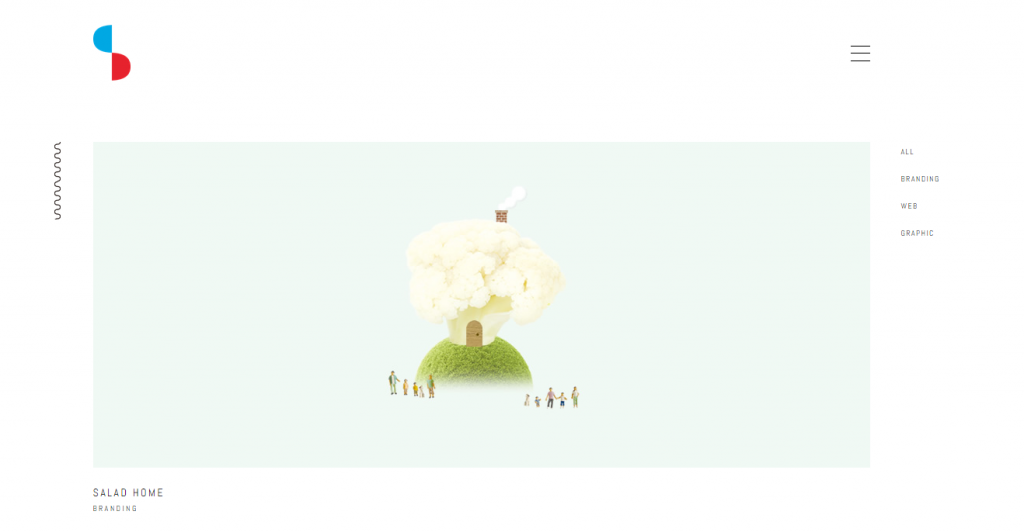
●ミニマルデザイン
フラットデザインと似ていますが、もっとシンプルに、とにかく要素を絞ったデザインをミニマルデザインといいます。
http://condense-c.com/works/salad-home/
大事な要素だけに絞ることで、ユーザーは必要な情報を簡単に見つけることができます。
「より伝わりやすい」デザインですね。
情報が溢れている現代に沿った、デザインになっています。
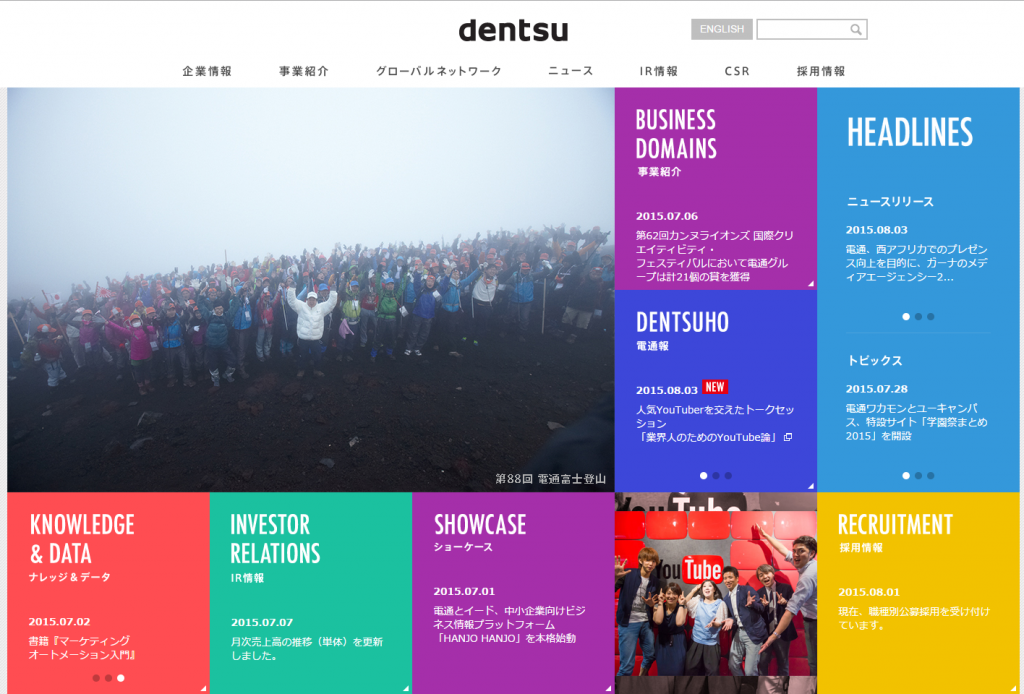
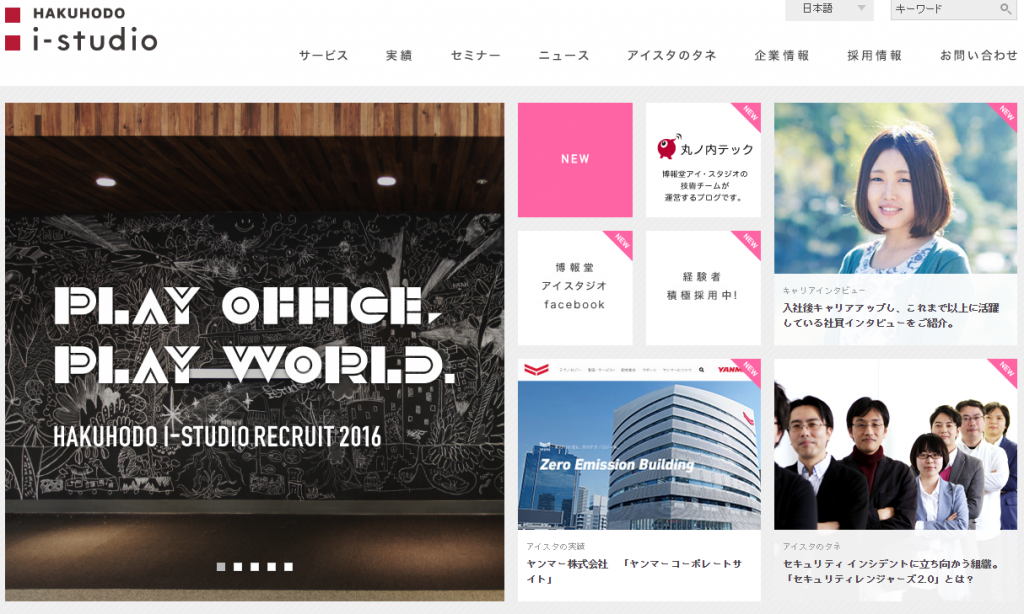
●グリッドデザイン
http://www.i-studio.co.jp/
グリッドデザインとは、画面を直線で分割し、その組み合わせでコンテンツの大きさや配置を決めていくデザインのことです。
カードやタイル状デザインと呼ばれることもあります。
見た目の美しさに加えて、このデザインが流行っている背景としては…
はい、猫さん達の登場です!
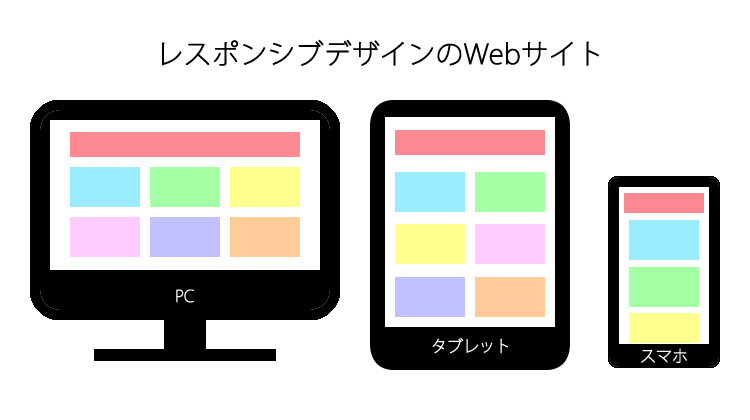
以前レスポンシブデザインという、画面サイズに合わせて、コンテンツの並びが変わるものを紹介しました。
そう、グリッドデザインはこのレスポンシブデザインと相性が良いのです。
画面サイズに合わせて縦に並んじゃう!なんてことが楽にできます。
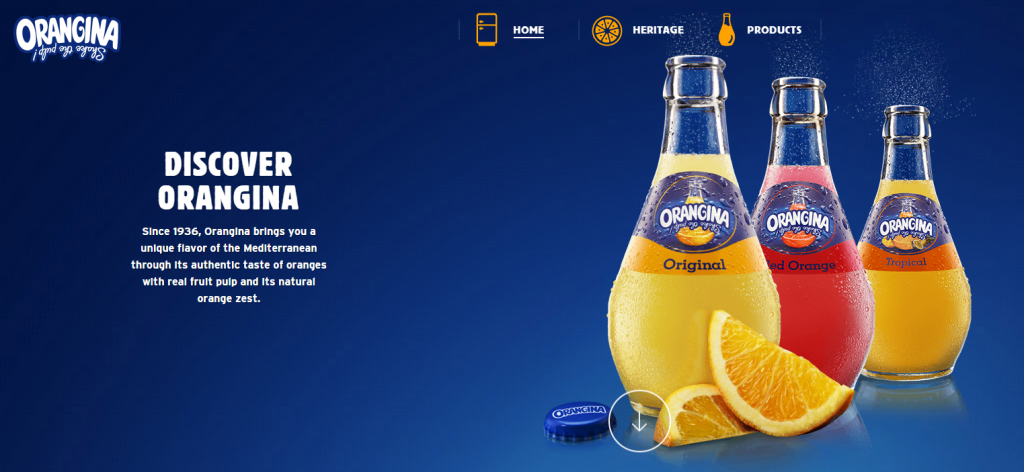
●フルスクリーンイメージ
Webサイトを開くと、画面いっぱいにメインイメージがドーン!
http://orangina.eu/
視覚的にものすごくインパクトを与えることができるデザインです。
ブランドなど、扱っている商品の「イメージ」が重要なサイトでよく使われている印象がああります。
この部分に動画を入れているサイトもよくみられます。
いかがでしたでしょうか?
流行りのデザインには、時代の流れが反映されていますね。